
とりあえずWordPressを立ち上げたが、
次に何をしたらいいのか分からない・・・
WordPressを立ち上げたら、記事を書いていくのはもちろんの事ですが、サイトに最低限のフッターメニューを追加してあげないといけません!
できればヘッダーメニューも設置しておいた方が、読者目線でサイトが見やすくなりますよ。
本気を出せばフッターとヘッダー合わせて30分かからないので、まだの人は今すぐ設置していきましょう!
まず、フッターメニューは、この4つを置いておきましょう!
4つのフッターメニュー
① プライバシーポリシー
② 免責事項
③ お問い合わせ
④ サイトマップ
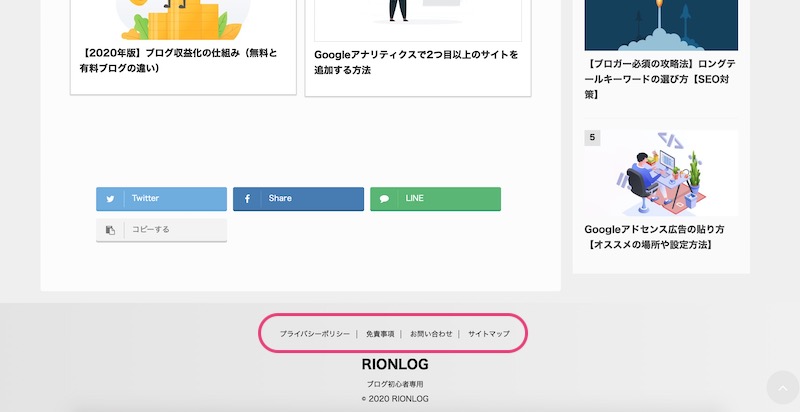
この4つのメニューを表示させるフッターの場所とは・・・

サイト最下部のこの部分です。
この部分が『フッター』と呼ばれる場所です。
もくじ
4つの固定ページを作成する【WordPressフッター編集】
4つのフッターメニューは、WordPressの『固定ページ』から作成します。

WordPress管理画面の『固定ページ』より『新規追加』をクリックします。
最終的には、4つの固定ページを作るので、合計4回『新規追加』をすることになります。
① 『プライバシーポリシー』を作成する
まずは、『プライバシーポリシー』から作っていきましょう!
プライバシーポリシーとは
プライバシーに関する情報(個人情報など)について、運営者としての取扱方針(ポリシー)を定める規約のこと。
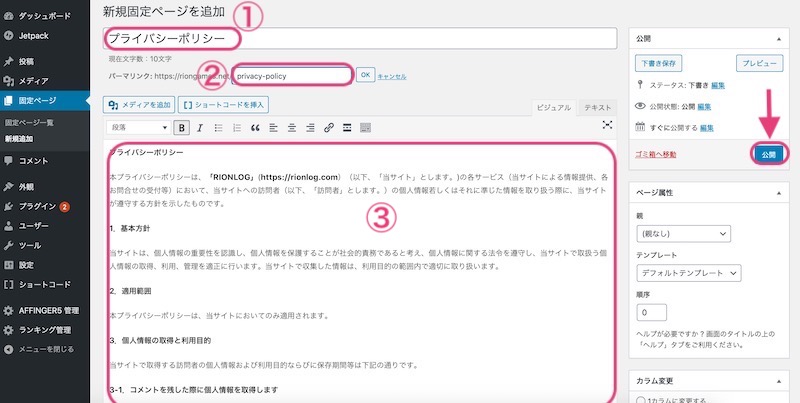
WordPress管理画面の『固定ページ』より『新規追加』をクリックします。

以下の3つを入力する。
- タイトルに『プライバシーポリシー』を入力
- パーマリンクに『privacy-policy』を入力
- 記事内容欄に『本文』を入力
プライバシーポリシーの本文は長いので、当サイトのプライバシーポリシーをマネして、必要な部分を書き換えても構いません。(必ず最後に一読と確認をしてくださいね!)
“パーマリンク欄が出現しない時”
時々、パーマリンク欄が出現しない時があります。その場合、『下書き保存』をクリックすれば出現する場合が多いです。
最後に『公開』をクリックします。
これでプライバシーポリシーの固定ページが完成しました!
次は『免責事項』を作成しましょう!
② 『免責事項』を作成する
続けて『免責事項』を作っていきましょう!
免責事項とは
情報を提供する自分のサイトに、万が一の事態が起きたとき「責任を負いません」と相手に約束を求める事項。
WordPress管理画面の『固定ページ』より『新規追加』をクリックします。
流れはプライバシーポリシーと同様です。

以下の3つを入力する。
- タイトルに『免責事項』を入力
- パーマリンクに『disclaimer』を入力
- 記事内容欄に『本文』を入力
当サイトの免責事項をマネして、あなたのサイトに合うように書き換えても構いません。(必ず最後に一読と確認をしてくださいね!)
最後に『公開』をクリックします。
これで免責事項の固定ページが完成しました!
次は『お問い合わせ』ページを作成しましょう!
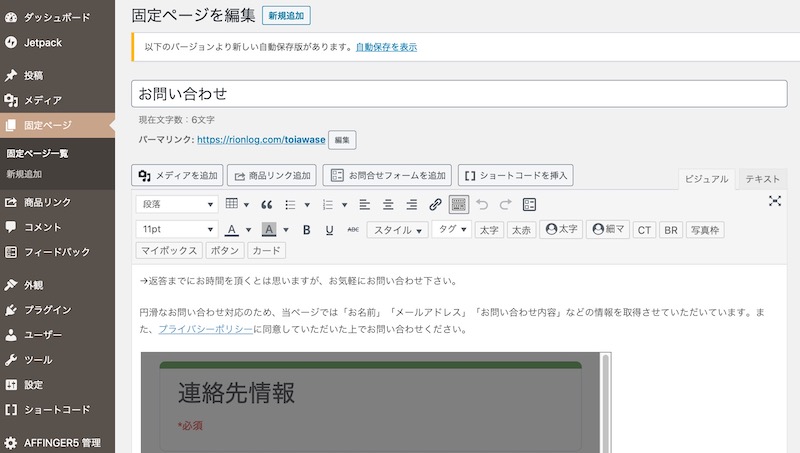
③ 『お問い合わせ』を作成する

お問い合わせページの作成は、【プラグインなし無料】お問合せフォームの作り方【WordPress】を参考にしてください。
完了したら次は、『サイトマップ』を作成しましょう!
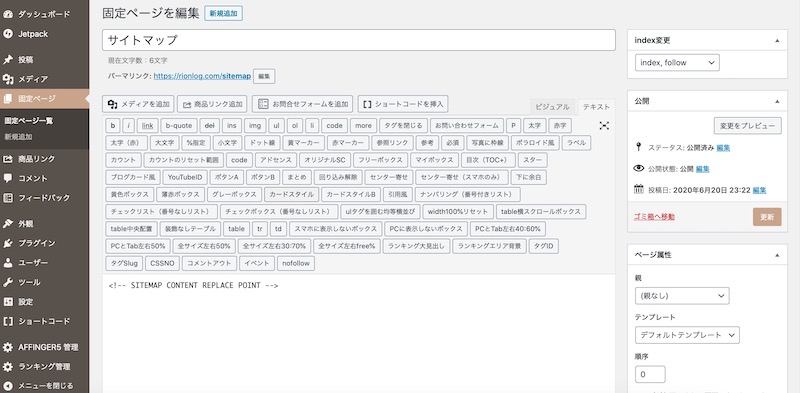
④ 『サイトマップ』を作成する

サイトマップは必須ではないのですが、あった方がユーザビリティがいいし、サイトがカッコよくなりますよね。
サイトマップの作成は、【SEO対策必須】王道のサイトマップの作り方(初心者でもわかりやすく解説)に詳細があります。
10分程度で終わりますので、サイトマップがまだない人は、後回しにせず今すぐ作成しましょう!
4つの固定ページをメニューに追加する【WordPressフッター編集】

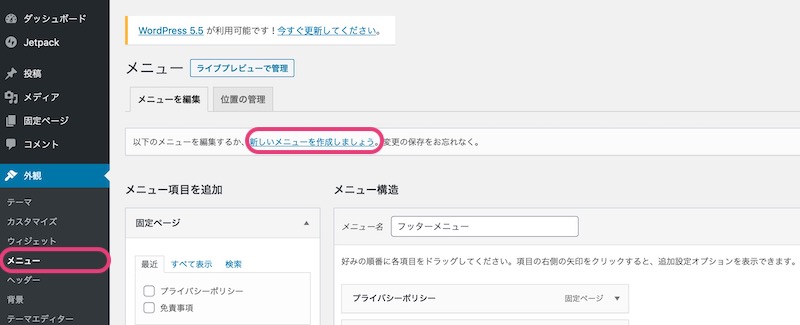
『外観』の『メニュー』をクリックします。
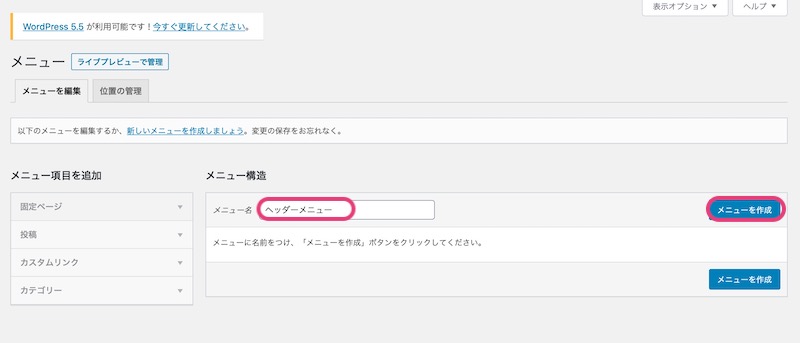
メニュー名を『フッターメニュー』など適当に入力し『メニューを作成』をクリックします。

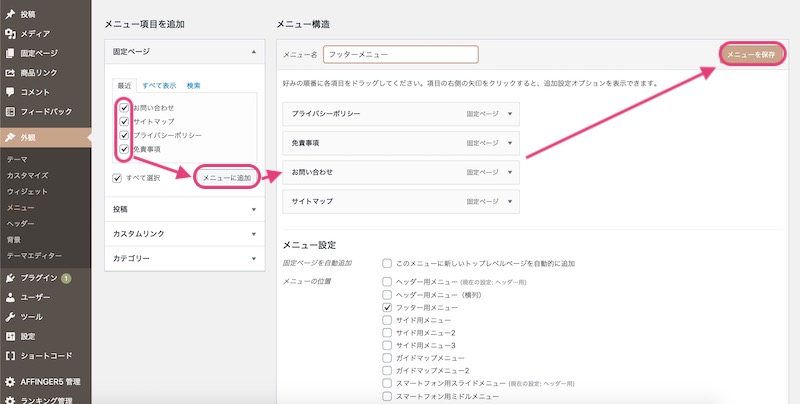
4つの固定ページにチェックを入れ、『メニューに追加』をクリックします。
“ポイント”
Affingerの場合は、下段のメニュー設定より『フッター用メニュー』にチェックを入れます。(テーマによって違うので、適度に選択して下さい。)
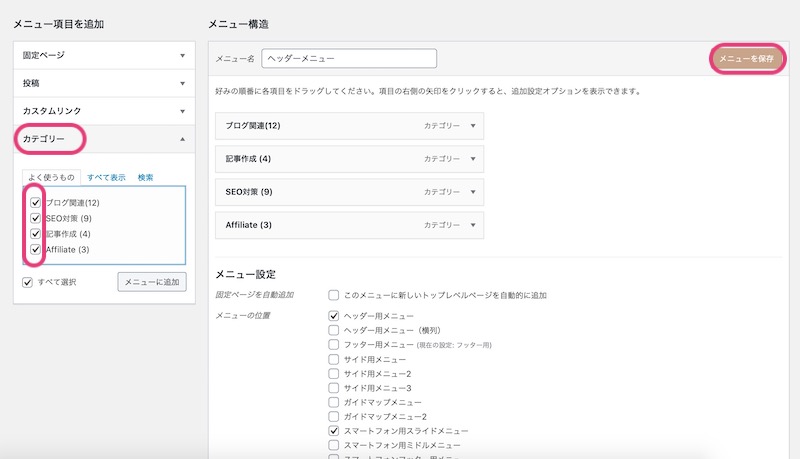
メニュー構造の中に4つの固定ページが表示されたら、『メニューを保存』をクリックします。
これで4つのフッターメニューが、サイトにアップされました!
お疲れ様です。
後もう一息、ヘッダーメニュー も作成しておきましょう!
ヘッダーメニュー の作成【WordPressヘッダー編集】

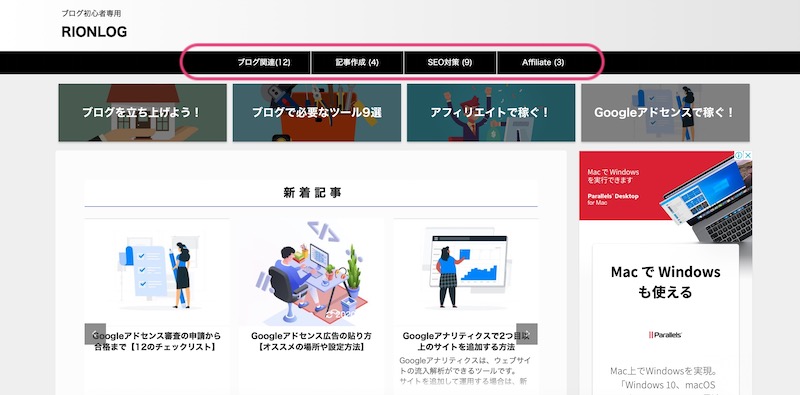
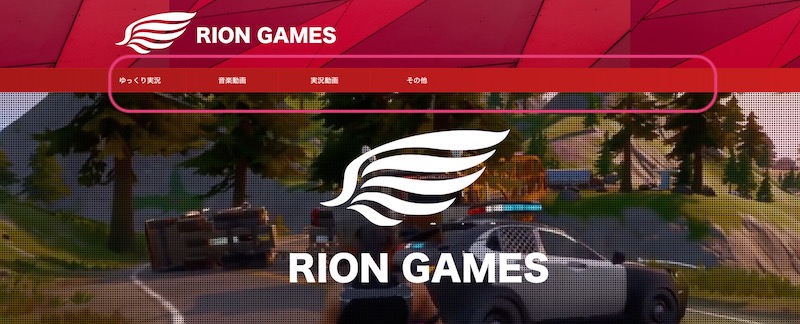
囲っている部分がヘッダーメニュー になります。
ヘッダーメニュー はサイトの見た目が良くなるし、読者が記事を探すのに役立ちます。
とはいえ、ヘッダーメニュー は必須項目ではないので、お好みで設定しなくても問題ありません。
とりあえず、作っておこうかなという人は続きをご覧ください。

『外観』の『メニュー』より、『新しいメニューを作成しましょう』をクリックします。

メニュー名に『ヘッダーメニュー 』など適当に入力し、『メニュー作成』をクリックします。

追加したい項目にチェックを入れて、『メニューを保存』をクリックします。
追加したい項目は『カテゴリー』や任意の『投稿』など、自分のサイトの好みです!
“ポイント”
Affingerの場合は、下段のメニュー設定より『ヘッダー用メニュー』と『スマートフォン用スライドメニュー』にチェックを入れます。(テーマによって違うので、適度に選択して下さい。)
ヘッダーの色や装飾に関しては、テーマ毎に異なるので適当に触ってみて下さい。
これでヘッダーメニューが、サイトにアップされました!
あと1つ、テクニックを紹介しておきます。
ヘッダーメニュー の中央寄せ

ヘッダーメニュー の初期状態は、このように左寄せになっています。

これを中央寄せに変更する方法です。

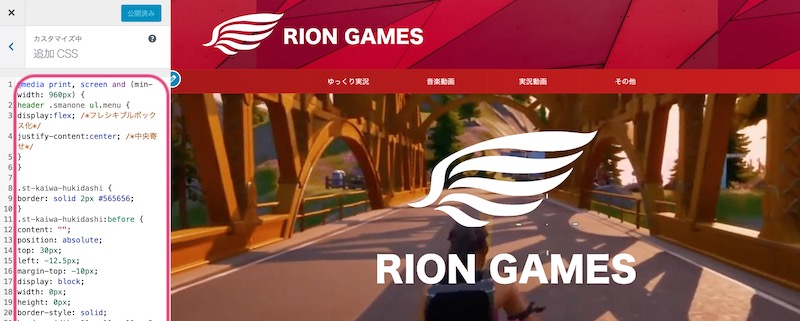
WordPressの管理画面『外観』の『カスタマイズ』より、『追加CSS』をクリックします。
追加CSSの欄に、下記黄色枠内のコードを貼りつけて、『公開』をクリックします。
“ヘッダーメニュー中央寄せコード”
@media print, screen and (min-width: 960px) {
header .smanone ul.menu {
display:flex; /*フレシキブルボックス化*/
justify-content:center; /*中央寄せ*/
}
}
.st-kaiwa-hukidashi {
border: solid 2px #565656;
}
.st-kaiwa-hukidashi:before {
content: "";
position: absolute;
top: 30px;
left: -12.5px;
margin-top: -10px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 11px 11px 11px 0;
border-color: transparent #565656 transparent transparent;
z-index: 10;
}
.st-kaiwa-hukidashi:after {
content: "";
position: absolute;
top: 30px;
left: -10px;
margin-top: -10px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 11px 11px 11px 0;
z-index: 20;
}
.st-kaiwa-hukidashi2 {
border: solid 2px #565656;
}
.st-kaiwa-hukidashi2:before {
content: "";
position: absolute;
top: 30px;
right: -12.5px;
margin-top: -10px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 11px 0 11px 11px;
border-color: transparent transparent transparent #565656;
z-index: 10;
}
.st-kaiwa-hukidashi2:after {
content: "";
position: absolute;
top: 30px;
right: -10px;
margin-top: -10px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 11px 0 11px 11px;
z-index: 20;
}
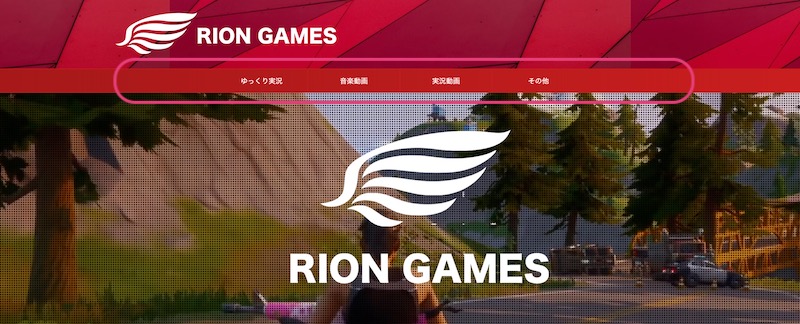
これでヘッダーメニュー が、中央寄せになりバランスよくなりました!
本記事の内容はここまでです。
フッターとヘッダーメニューの設定お疲れ様でした!
大変だったと思いますが、サイト全体の構造が一気によくなっているはずですよ!
というわけで今回は以上です。
NEXT⇨【2020年王道】ブログ作成の便利ツール9選【初心者用】
