Affinger5等では、サイトマップを構築する機能がないのでプラグインを導入する必要があります。サイトマップと言っても「xml」と「html」の2種類があって、どちらもSEO対策として重要なので本記事を参考に両方とも設定を行って下さい。この2種類のサイトマップの説明と設定方法について王道の作り方を解説していきます。
もくじ
2種類のサイトマップについて知っておこう!

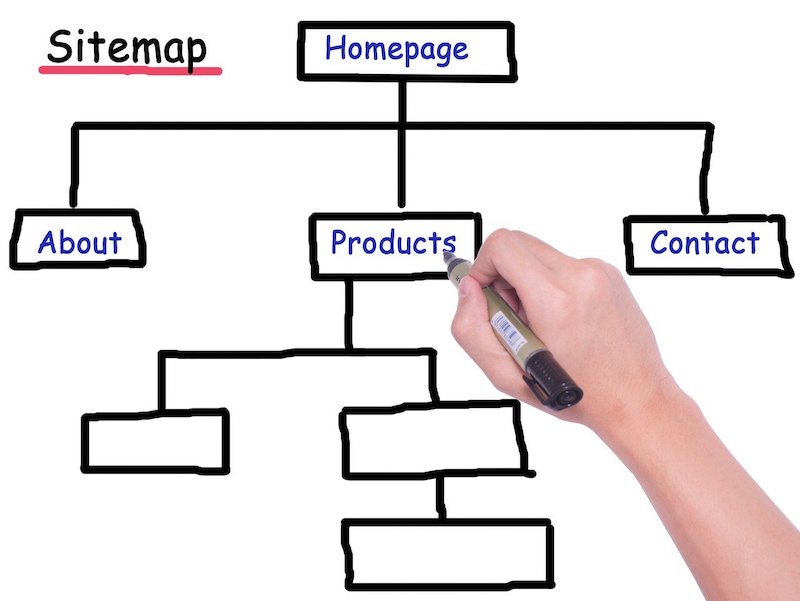
サイトマップには「html」と「xml」の2種類のサイトマップがあります。
皆さんが思い浮かべるサイトマップは上の図のように、どこにどんな記事があるかツリー形式で示されるサイトマップを思い浮かべると思います。これが「html」のサイトマップです。
それでは「xml」のサイトマップとは何か?
サイトの訪問者には、「通常の人間」と「Googleのプログラム」2種類がいます。後者のことをクローラーと言って、ネットワーク上を巡回してサイトを調べる役割を果たしています。

クローラーはネットワークという情報の網目を巡回する蜘蛛に例えられることもあり、このクローラー専用のサイトマップが「xml」になります。この「xml」サイトマップは、サイト上で閲覧することはできません。しかし、クローラーはこれでないと認識できないので「xml」サイトマップを作成してあげることでSEO対策になります。
htmlは人間専用、xmlはクローラー専用のサイトマップ。
| html | xml | |
| どの訪問者に対応するか? | 人間 | クローラー |
| 可視性 | あり | なし |
【プラグイン】PS Auto Sitemap でサイトマップ作成(人間用)

それでは、人間の閲覧者用のHTMLサイトマップを作っていきましょう!
①プラグインから「新規追加」クリックする。

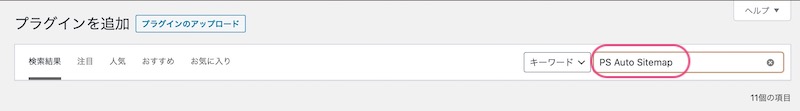
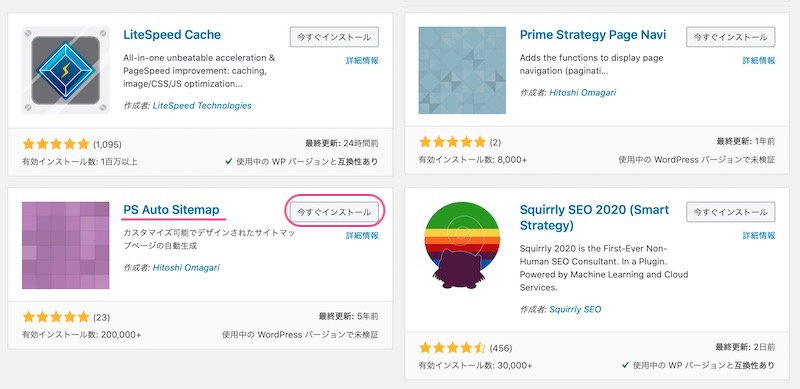
②「PS Auto Sitemap 」と入力し、「今すぐインストール」をクリックする。


→インストールが完了したら、「有効化」をクリックする。
③PS Auto Sitemapの「設定」より、画面最下部のコードをコピー。

→他のサイトで誤ったコードを掲載している場合があるので、必ず設定画面よりコピーしよう!
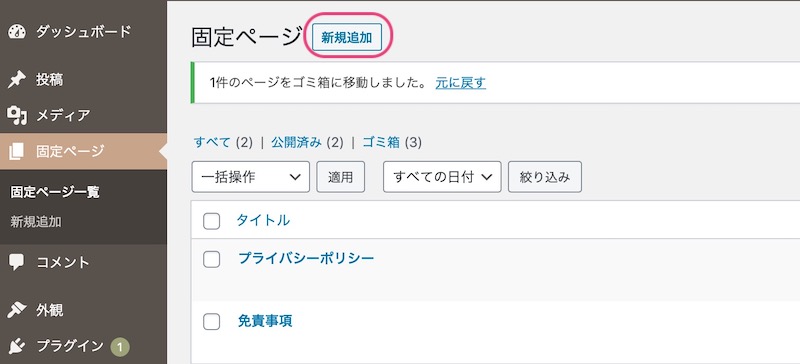
④固定ページの「新規追加」をクリックする。

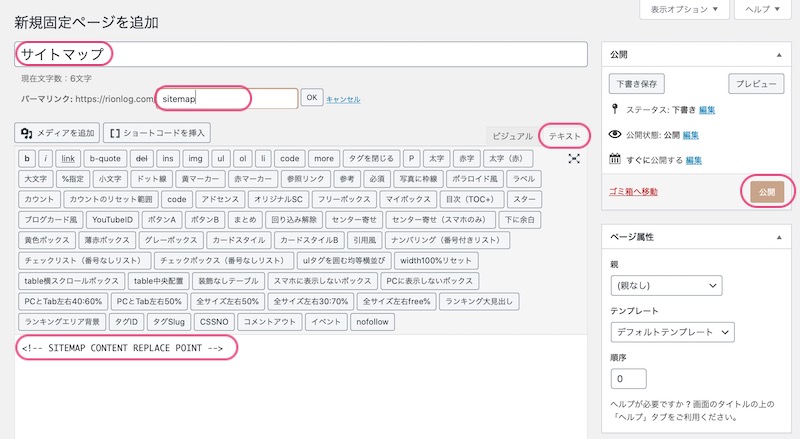
⑤固定ページ「サイトマップ」を作成する。

・ タイトルは特に好みがなければ「サイトマップ」を入力する。
・「テキスト」をクリックする。
・ 記事エリアに、先ほどコピーしたコードをペーストする。
・ パーマリンクに「 sitemap 」を入力する。
・ 「公開」をクリックする。
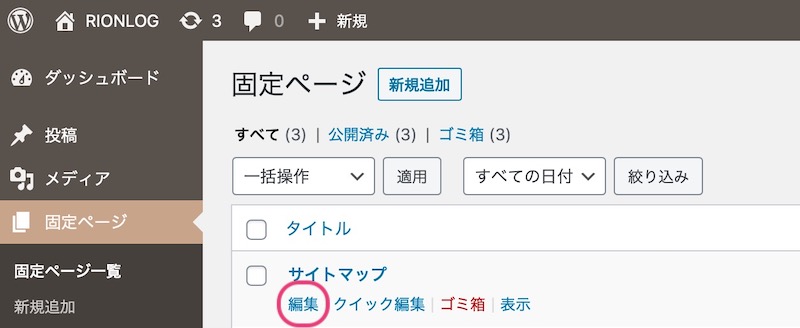
⑥固定ページのサイトマップ「編集」をクリックする。

⑦URL部分をクリックし、記事のIDを手に入れる。(3~4桁の固有数字)
![]()
→ここは人によって違うので自分で調べましょう!
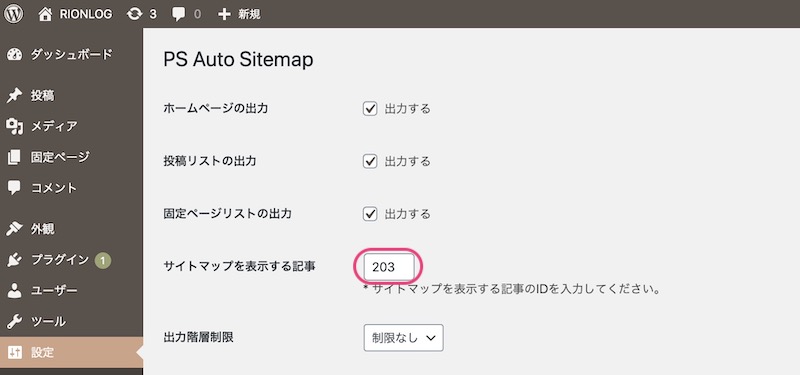
⑧PS Auto Sitemap の設定より記事のIDを入力する。

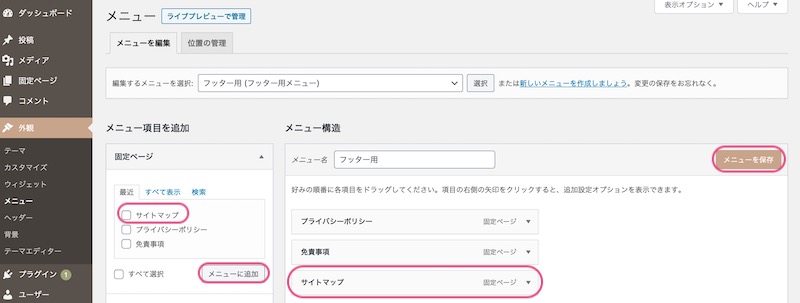
⑨固定ページ「サイトマップ」をアップする。(本記事では フッター表示)

・外観のメニューより、フッターを選択。(ヘッダーがいい人はヘッダーを選択)
・「サイトマップ」にチェックを入れ、「メニューに追加」をクリックする。
・サイトマップが一覧に追加されるので、「メニューを保存」をクリックする。
これでサイトを見に行けば、サイトマップが閲覧可能になります。
お疲れ様でした!
これで「html」のサイトマップの設定は終了です!
【プラグイン】Google XML Sitemaps でサイトマップ作成(クローラー用)

それでは、クローラー専用のXMLサイトマップを作っていきましょう!
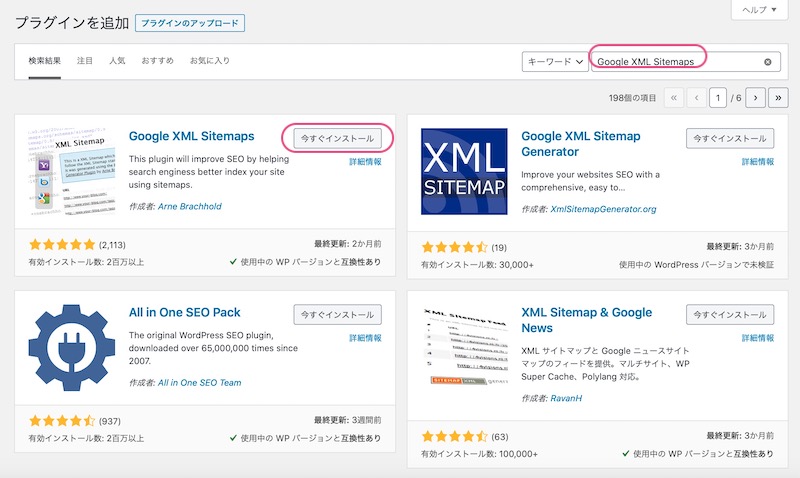
①プラグインから「新規追加」クリックする。

②「Google XML Sitemaps」と入力し、「今すぐインストール」をクリックする。

→インストールが完了したら、「有効化」をクリックする。
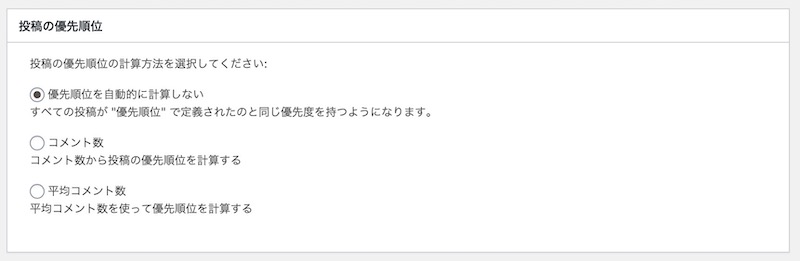
③「設定」をクリックする。「投稿の優先順位」は、以下のようにチェックを入れる。

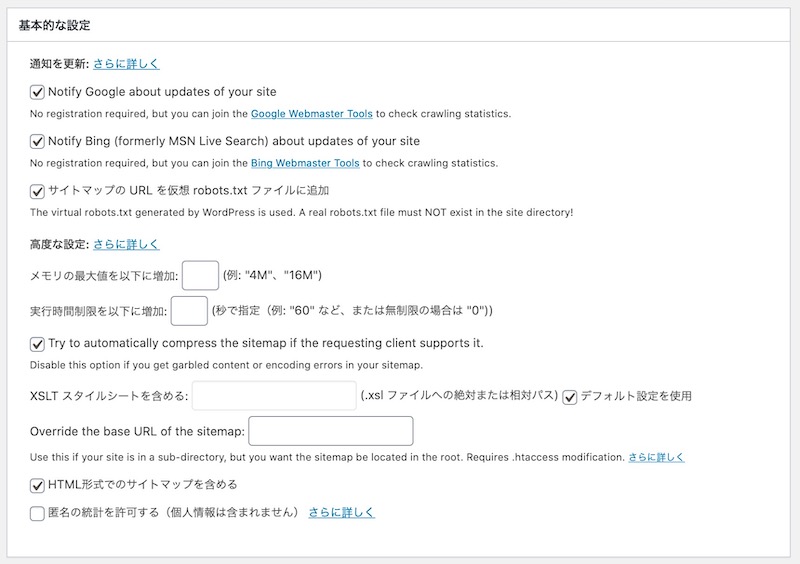
④「基本的な設定」は、以下のようにチェックを入れる。(初期状態のまま)

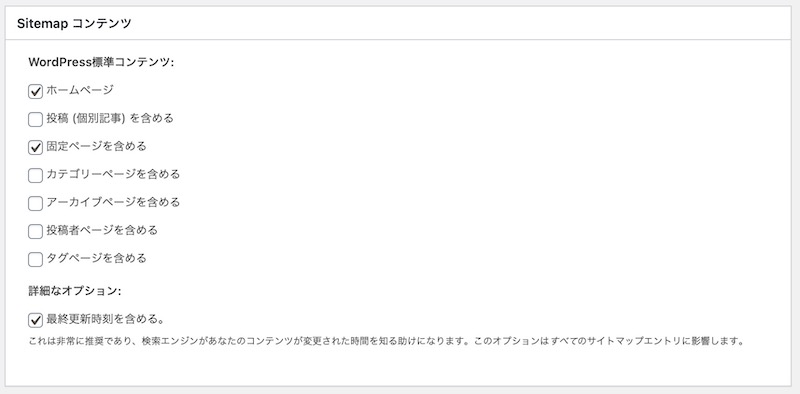
⑤「Sitemap」コンテンツは、以下のようにチェックを入れる。

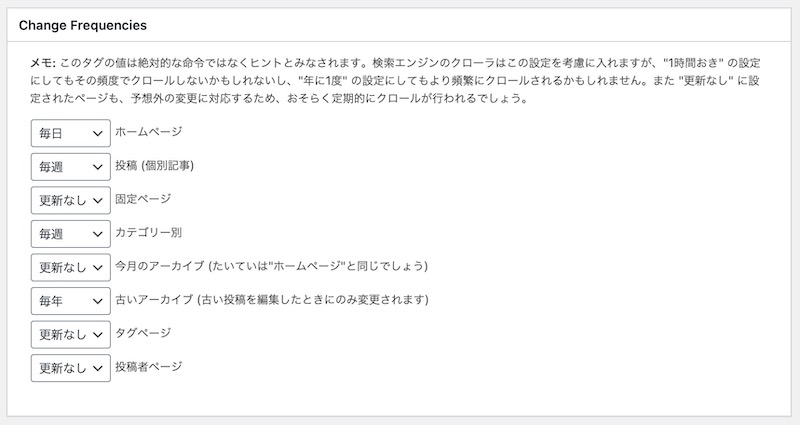
⑥「Chenge Frequencies」は、以下のように選択する。

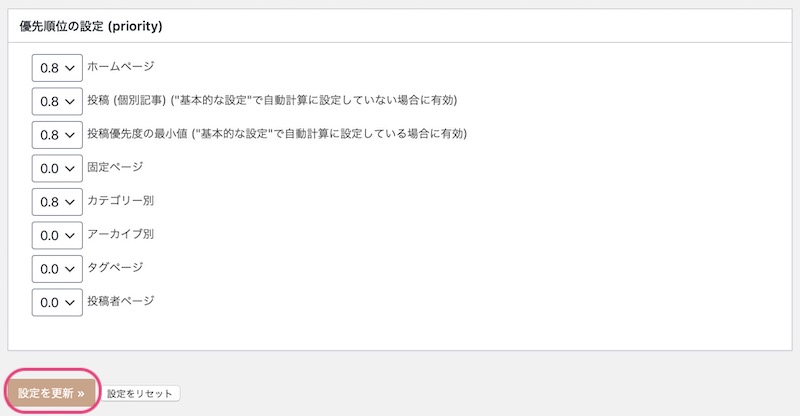
⑦「優先順位の設定」は、以下のように選択。最後に「設定を更新」をクリックする。

以上でプラグイン側の設定は完了です。次は Google Search Console 側の設定になります。
注意ポイント
Google Search Console へのDNSレコード設定がまだの人は
サチコの左上のメニューから、サイトを追加する際に同時に行って下さい。
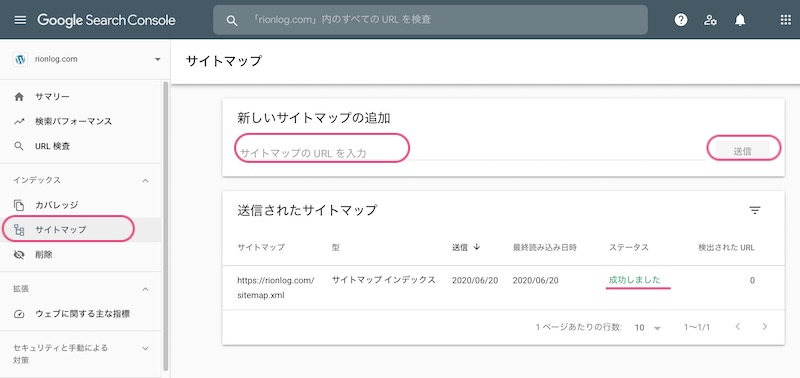
⑧ Google Search Console にログインし、サイトマップ設定を行う。

・「サイトマップ」をクリックする。
・ サイトマップのURL入力欄に「 ○○○ /sitemap.xml 」を足して入力する。
・「送信」をクリックする。
・ 緑の字で「成功しました」が出ればOK。
お疲れ様でした!
これで「xml」のサイトマップの設定は終了です!
【まとめ】2種類のサイトマップの意味と作り方

✅「html」のサイトマップは、人間用であり閲覧可能
✅「xml」のサイトマップは、クローラー用であり閲覧不可
✅「html」のサイトマップは、プラグイン「PS Auto Sitemap」より作成
✅「xml」のサイトマップは、プラグイン「Google XML Sitemaps」より作成
✅双方ともSEO対策のために必須
というわけで今回は以上です。
