「Shortcodes Ultimate」は、50種類以上のショートコードがワンクリックで使用できるので記事作成に欠かせない存在です。特にボタンの挿入が便利なので使い方を紹介します。プラグインはあまりたくさん入れたくないけど、「Shortcodes Ultimate」は是非入れておきたいプラグインの1つです。
もくじ
【使い方1】「Shortcodes Ultimate」をインストールする

「Shortcodes Ultimate」をインストールすると、上記の項目がワンクリックで使用できるようになります。よくわからない項目も多く、正直いまだに使ったことないやつもあるが、ボタン機能が優秀なので外せないプラグインです。
プラグインのインストール方法は以下のとおり。
①ダッシュボードよりプラグインを選択し「新規追加」をクリックする。

それではダッシュボードのプラグインから、新規追加をクリックしてインストールをしていきましょう!
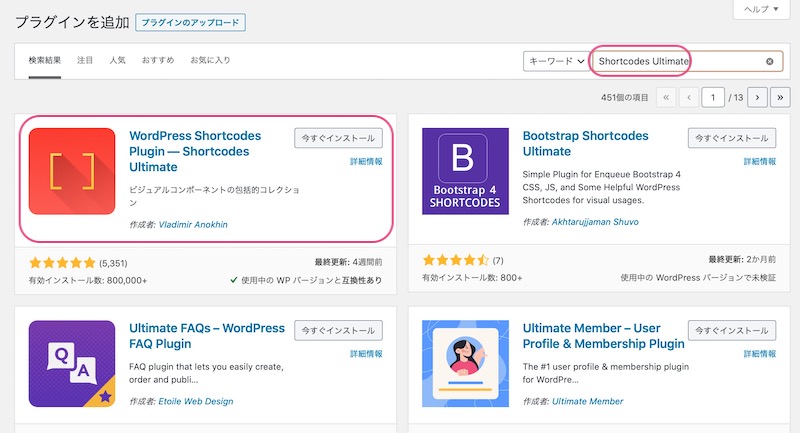
②「Shortcodes Ultimate」を検索し、「今すぐインストール」をクリックする。

色々なプラグインが検索されてしまうが、作成者 Vladimir Anokhin さんが目印です。
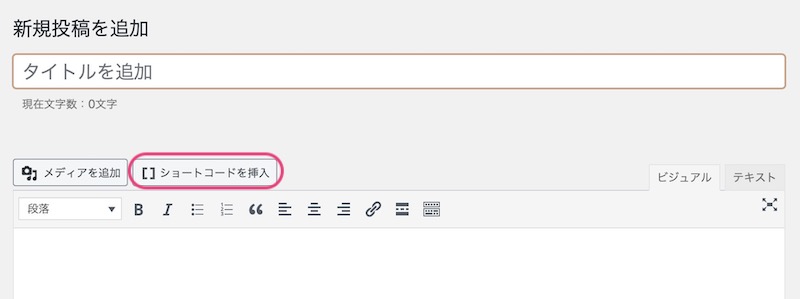
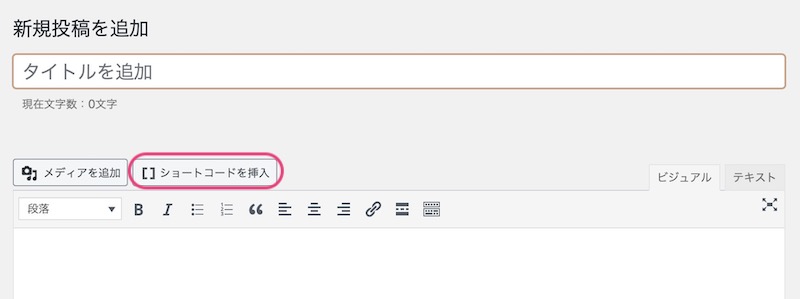
③記事編集の画面で、「ショートコードを挿入」をクリックできるようになっている。

このように「ショートコードを挿入」が出現していればOK。
「Shortcodes Ultimate」のインストールはここまでです!
【使い方2】「Shortcodes Ultimate」でリンクボタン作成
「Shortcodes Ultimate」を使えば、下のようなボタンが簡単に作れます。最初に色や形の設定をしておけば内容を記憶してくれるので、日頃の作業では、リンク先のコードとボタンの文字だけ変更すればOKです。自分の納得いくデザインを記憶させておこう!
①「ショートコードを挿入」をクリックする。

インストールしたら使えるようになる「ショートコードを挿入」をクリックします。
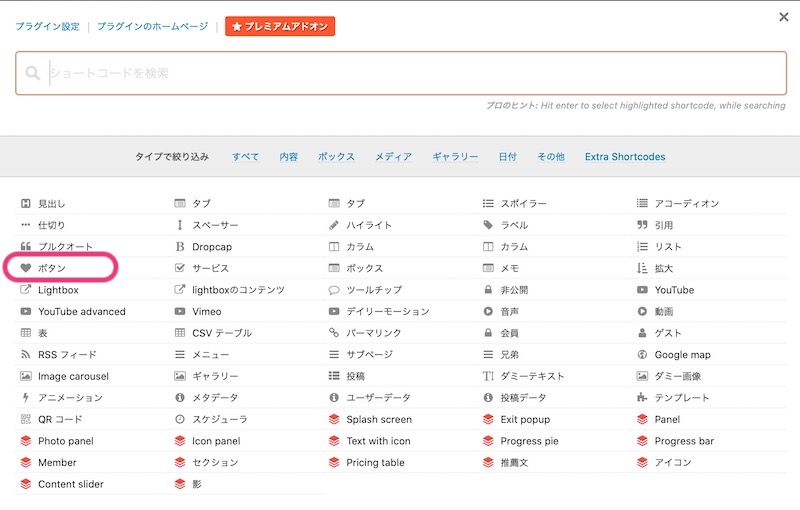
②「ボタン」をクリックする。

数多いメニューの中から「ボタン」を探してクリックします。
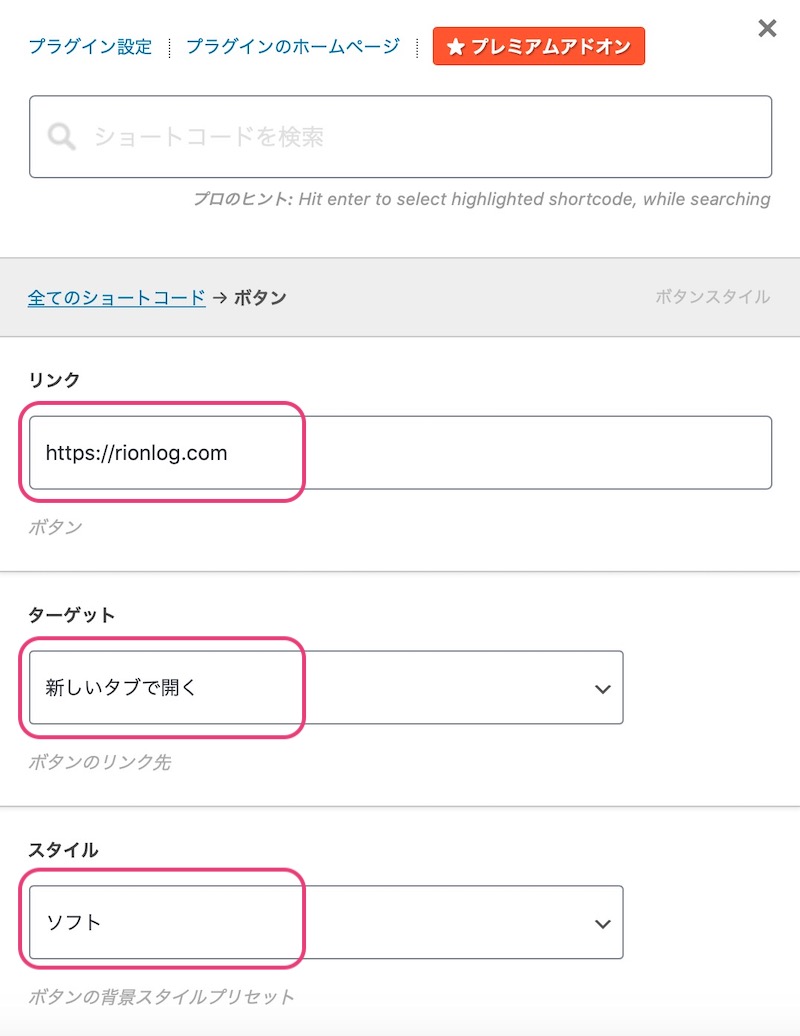
③「リンク」「ターゲット」「スタイル」を入力する。

・「リンク」に紹介したいURLやコードをコピペします。
・「ターゲット」は「新しいタブで開く」にしておきましょう。(同じタブだと元のページが消えてしまうので集客に影響がある。)
・「スタイル」はお好みのものを選択。(一番下段のライブビューを見ながらだとわかりやすいです。)
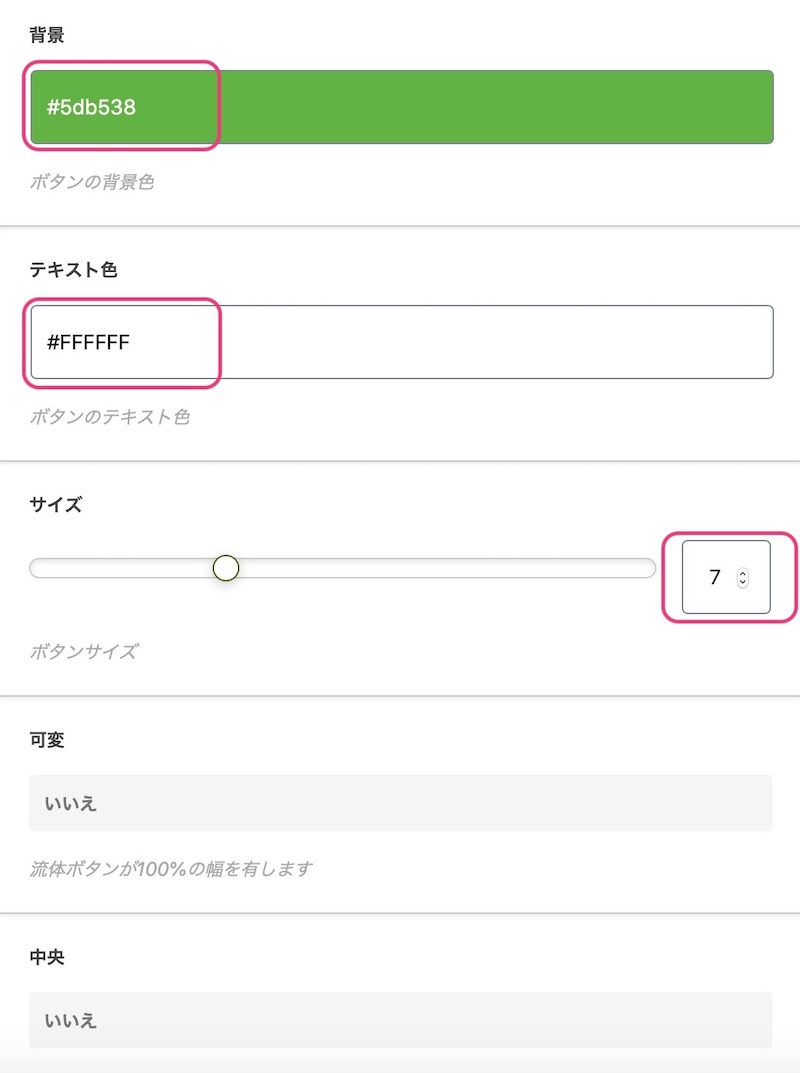
④「背景」「テキスト色」「サイズ」を入力する。

・「背景」はお好みですが、何かのデータで緑色のクリック率がトップだったので、緑がオススメ。
・「テキスト色」と「サイズ」はお好みのものを選択。
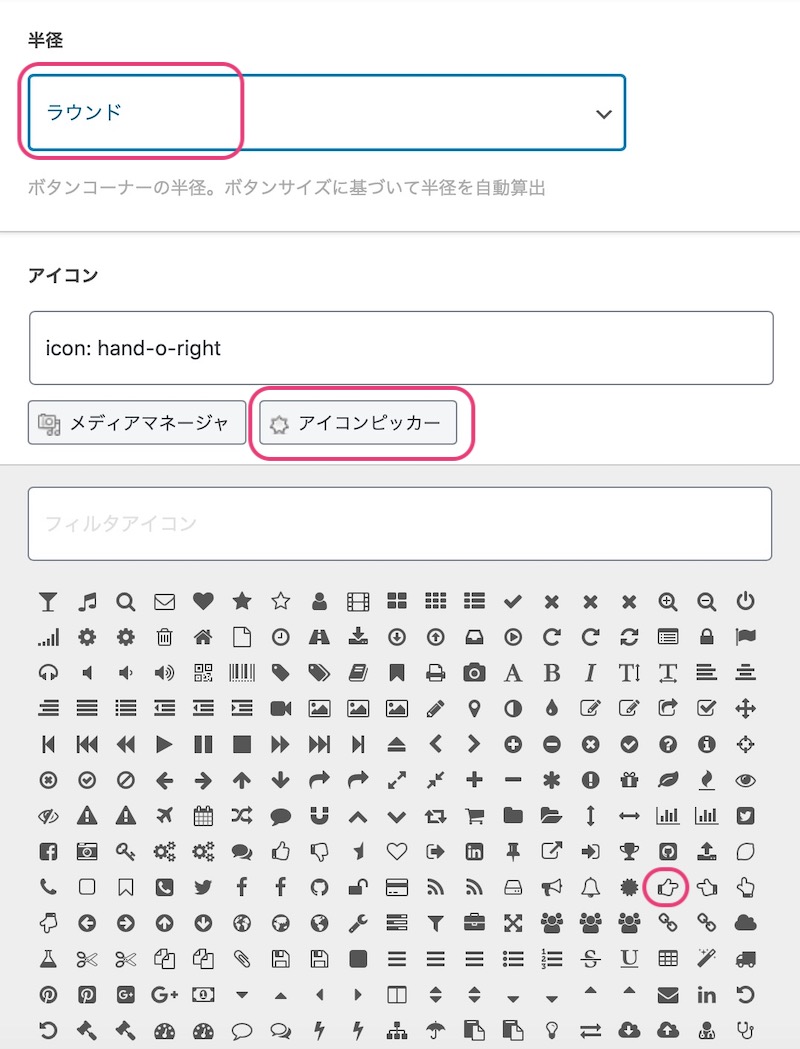
⑤「半径」「アイコン」を入力する。

・「半径」で角を取った方がボタンっぽくなるので、ラウンドはオススメです。
・「アイコン」でボタンの中にイラストが表示できます。アイコンピッカーよりお好みのものを選択。
当ブログでは右指差しを選択しています。
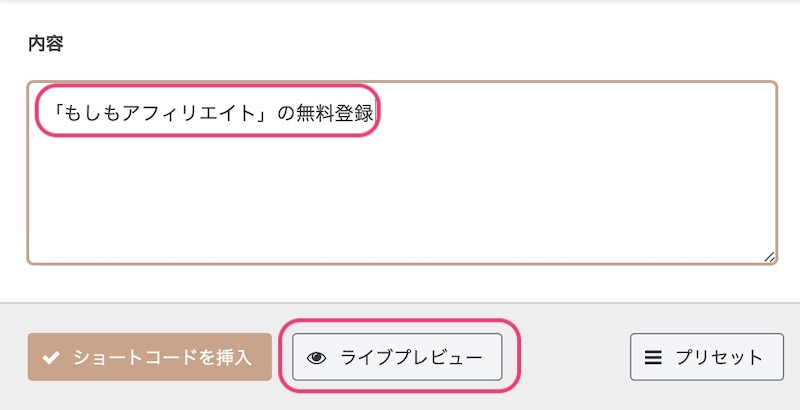
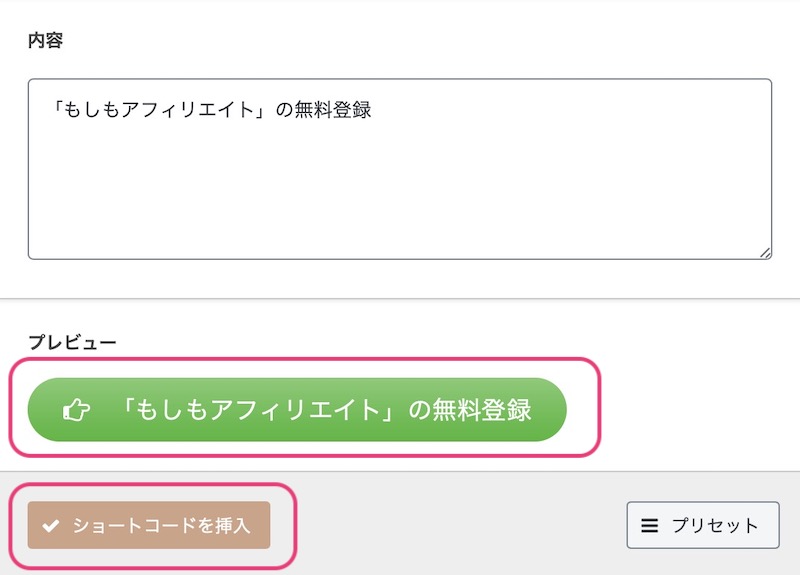
⑥「内容」を入力し、ショートコードを挿入する。

・「内容」にてボタンに表示する文字を入力する。
・「ライブビュー」を押すとどんなボタンか確認できるので分かりやすい。いろんな項目を選択したけど、変更したらすぐにライブでデザインが反映するのでとても分かりやすい
ライブビューを押すと、このようにプレビューが表示される。

うまくボタンのデザインができたら「ショートコード」を挿入をクリックする。このようにボタンが作成されます。今度は、「スタイル」を3Dにしてみました。
これでボタンの作成は完了です!
【まとめ】「Shortcodes Ultimate」の使い方

今回はボタン機能をピックアップしてみましたが、また他に便利機能があれば紹介していきたいと思います。それでは、簡単な要約をまとめます。
✅50以上のショートコードが楽に使えるようになるプラグイン
✅特にボタン機能が便利
✅使わない機能も多いが、なんだか頼もしい
というわけで今回は以上です。
