『TinyMCE Advanced』は、記事編集画面のボタンを追加したり、好きに配置できるWordPressのプラグインです。例えば、『フォントサイズ』や『テーブル』ボタン等、自分がよく使うものを優先的に配置しておくことで記事の作成が楽になります。
もくじ
【使い方1 】TinyMCE Advanced をインストールする
さっそく『TinyMCE Advanced』をインストールしていきましょう!
①WordPressのダッシュボードのプラグイン『新規追加』をクリックする。

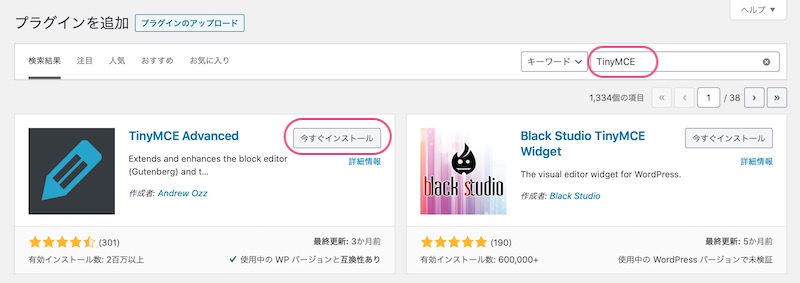
②『TinyMCE Advanced』を検索し、『今すぐダウンロード』をクリックする。

⇨『TinyMCE』と入力すれば検索されます。作成者:Andrew Ozz さんが目印です。間違えないようにしましょう!
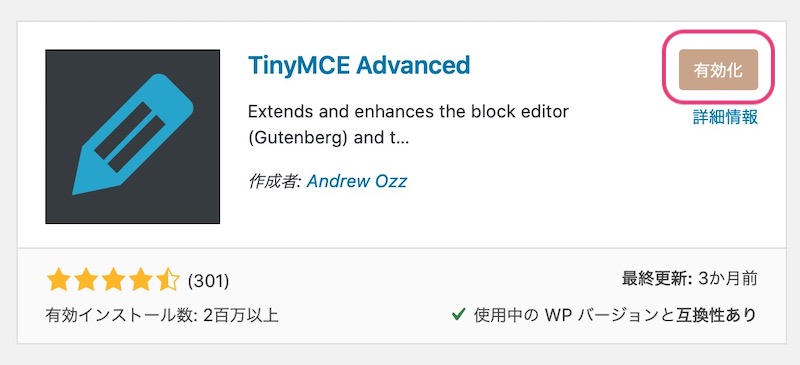
③『有効化』をクリックする。

⇨数秒でインストールが終わり、『有効化』ボタンに変わるのでクリックします。
これで、TinyMCE Advancedのインストールは終了です!
【使い方2】TinyMCE Advanced の設定をする
TinyMCE Advanced は、『Gutenberg』でも『クラシックエディター』でも両方対応しています。
『Gutenberg』の場合は、ブロックエディターのタブを選択し、『クラシックエディター』の場合は、旧エディターのタブを選択して設定を進めて下さい。ツールバーの設定に関しては両方とも同じです。

以下のような、仮想のツールバー画面にて欲しいボタンと不要なボタンを『ドラッグ&ドロップ』するだけです。

あまり欲張るとかえって見にくくなるので自分が使う最低限ものにしておいた方がいいです。また、ボタンの配置も好きな位置に変更できます。
変更したら最後に『変更を保存』をクリックします。
これで、TinyMCE Advancedの設定は終了です!
【使い方3】TinyMCE Advanced のボタン最低限15個を紹介
まず、『エディターメニューを有効化する』は外しておきます。1列下の『ファイル』『編集』等がグレーになって消えます。ここはボタンをしっかり設定していれば使わないので、見た目をシンプルにするために消しておきましょう。

① 段落
⇨通常の文章部分である『段落』と記事中の見出し1〜6を選択する場所。
② スタイル
⇨ボックスやランキング等、多彩な機能を選択する場所。
③ テーブル
⇨表を作るためのボタン。
④ 引用
⇨他人の著作を紹介する場合はこれで囲んでおく。
⑤ 番号ありとなしのリスト
⇨ポツと数字の箇条書きリストを作る。
⑥ 位置寄せ
⇨文章や写真を左や中央や右に寄せるボタン。
⑦ リンク挿入
⇨選択した文章にリンクをつけるボタン。外す時もこれ1つで可能なので『リンクの解除』ボタンは不要。
⑧ ツールバーの切替
⇨2列目以降『フォントサイズ』とかがある所を消したり表示したりするボタン。
⑨ 元に戻す
⇨入力操作を元に戻したり進めてたりするボタン。
<2列目は文字の編集系でまとめておく>
⑩ フォントサイズ
⇨選択した文字の大きさを変えるボタン。 ▷こんな感じ
⑪ テキスト色
⇨選択した文字の色を変えるボタン。 ▷こんな感じ
⑫ 背景色
⇨マーカーのように選択した文字に背景色をつけるボタン。 ▷こんな感じ
⑬ 太字
⇨選択した文字を太字に変えるボタン。 ▷こんな感じ
⑭ 下線
⇨選択した文字に下線を引くボタン。 ▷こんな感じ
⑮ 取り消し線
⇨選択した文字に取り消し線を引くボタン。 こんな感じ
TinyMCE Advanced で設定できるボタンの中で必要最低限のものを15個紹介しました。どれを選んだら良いのか分からない初心者さんは、これだけ設定してみて下さいね。使ってみて物足りなく感じたら追加して下さい。
【まとめ】TinyMCE Advanced の使い方
- WordPressでインストールする必須プラグインである
- 設定はドラッグ&ドロップだけ
TinyMCE Advanced は、かなり便利な必須プラグインです。設定はドラッグ&ドロップだけでとても簡単なので、記事が書きやすいように自分で好きなボタンを配置しておきましょう!
というわけで今回は以上です。
