WordPressプラグインの『Jetpack』の使い方を解説します。『Jetpack』は、アクセス解析やSEO対策など30以上の機能が詰まっているWordpress公式のプラグインで、高機能であるため必須プラグインと言われています。有料プランもありますが無料プランでも十分に有用で、その中で特に必須な機能を4つ紹介します。
もくじ
【使い方1】WordPressプラグインでJetpack をインストールする
まずは『Jetpack』をインストールしていきましょう!
①WordPressのダッシュボードのプラグイン『新規追加』をクリックする。

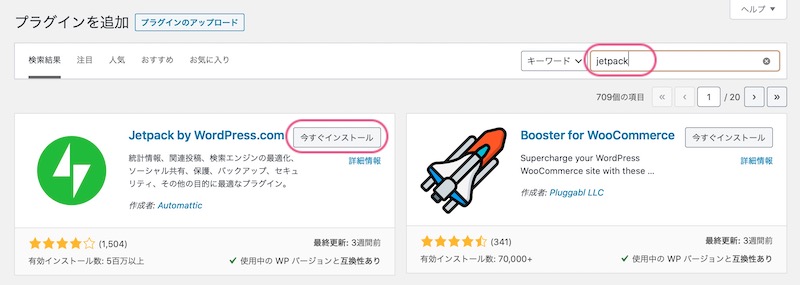
②『Jetpack』を検索し、『今すぐインストール』をクリックする。

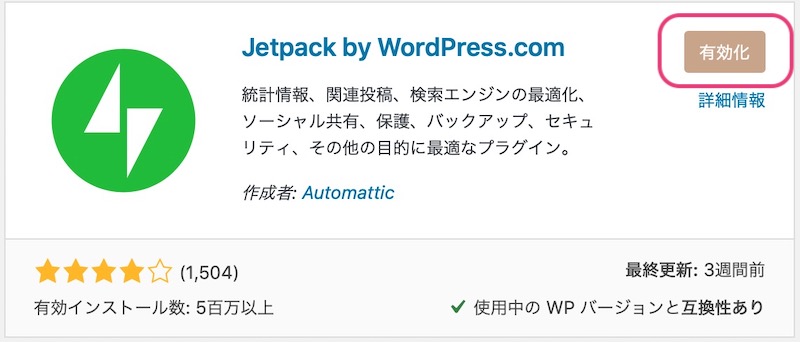
③『有効化』をクリックする。

⇨インストールは数秒で終わります。『有効化』ボタンに変わったらクリックします。
これで、Jetpackのインストールは終了です!
【使い方2】Jetpack使用前のアカウント登録
Jetpackを使うためには、Wordpress.comへのアカウント登録が必要になります。
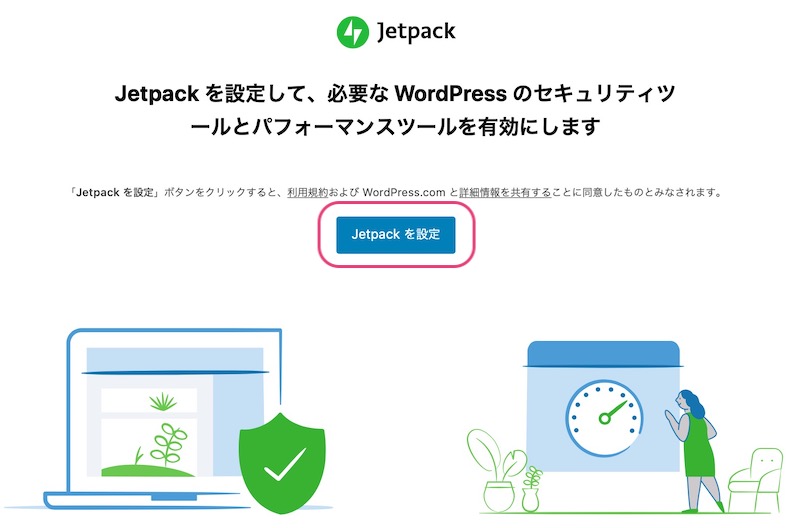
①『Jetpackを設定』をクリックする。

⇨まあまあ時間がかかります。
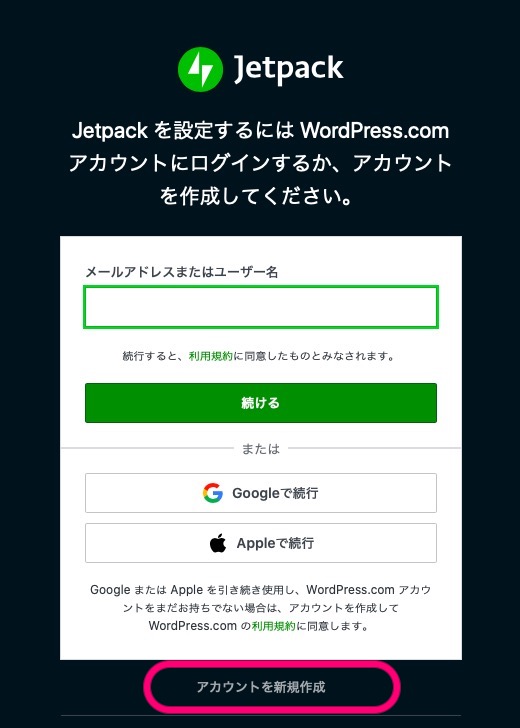
②『アカウントを新規作成』をクリックする。(アカウントがある場合はログイン)

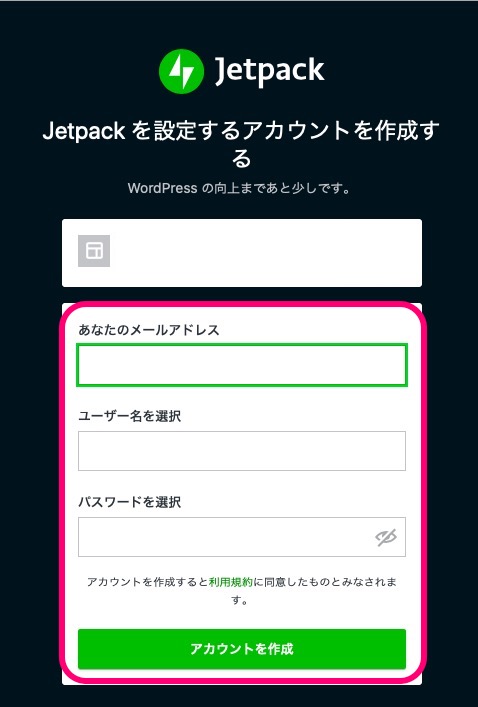
必要な情報を入力して、『アカウントを作成』をクリックして下さい。

アカウント作成後にログインできたら、『承認する』をクリックする。

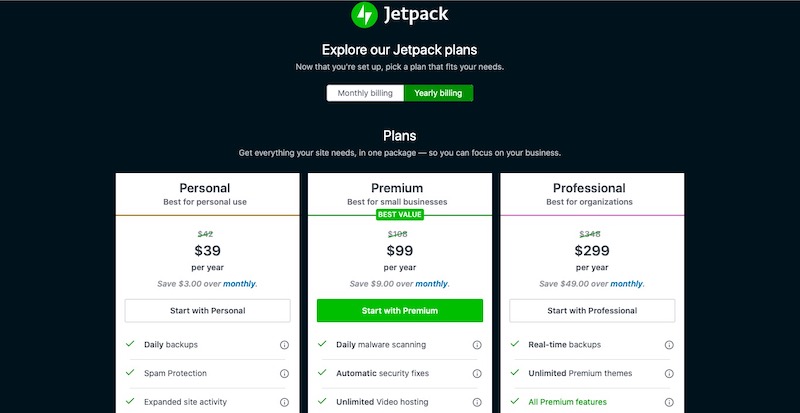
③料金プランを選択する。【無料でOK】
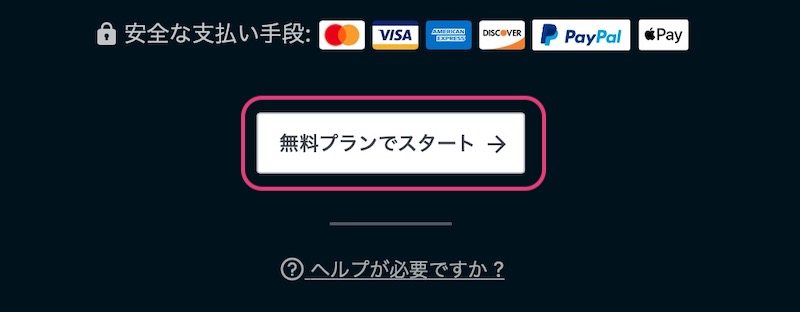
なんやかんやと料金プランが表示されるが、一番下の『無料プランでスタート』をクリックする。


『続ける』をクリックする。

これで『wordPress.com』のアカウント登録は終了です!
【使い方3】Jetpack無料プランで必須な4つの機能
『Jetpack』の無料プランで使える機能のうち、特に有用な機能を4つ紹介していきます。
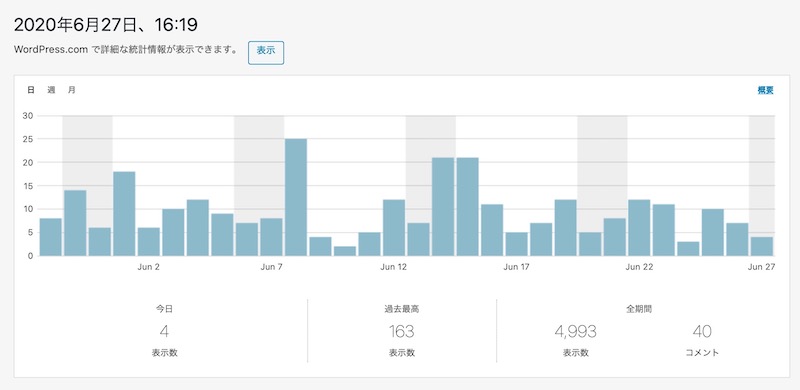
①サイト統計情報

この機能はかなり便利でしょっちゅう使います。訪れたユーザー数『UU』やページビュー数『PV』を日毎、週毎、月毎、年毎に解析して表示することができます。他にも、『クリックされたリンク』や『流入キーワード』も表示されるので参考になります。
そして特に便利なのが、スマホで簡単にこの統計情報が見れる所です。
まずはお手持ちのスマホに『WordPressアプリ』をインストールしましょう。

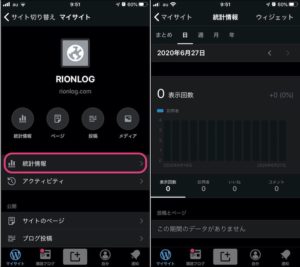
マイサイトから『統計情報』をクリックするとグラフが見れます。
 ⇨作ったばかりのサイトなのでゼロです。(汗)
⇨作ったばかりのサイトなのでゼロです。(汗)
スマホなので出先で1〜2クリックでアクセス統計情報が見れるのは便利すぎます!この機能だけでも十分に価値がありますね。
②パフォーマンス速度の向上
続けて利用したい機能は、画像の読み込みスピードを向上させてサイトの表示の速度を向上させる機能です。
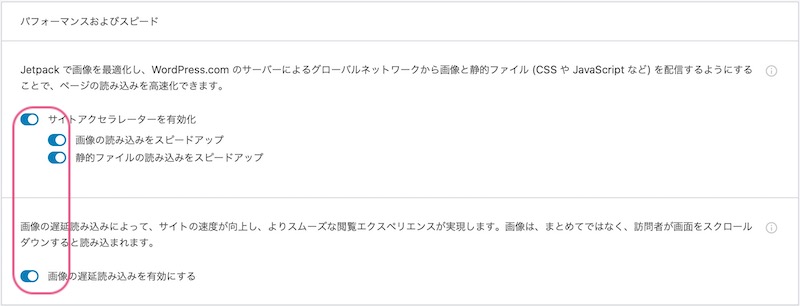
Jetpackの設定画面より『パフォーマンス』タブをクリックします。

『パフォーマンスおよびスピード』の全てにチェックを入れましょう。

これで画像の読み込みが良くなり、パフォーマンス速度が向上されます。
③SNS自動共有(パブリサイズ)
次はお好きなSNSに自動的に投稿してくれるパブリサイズという機能です。
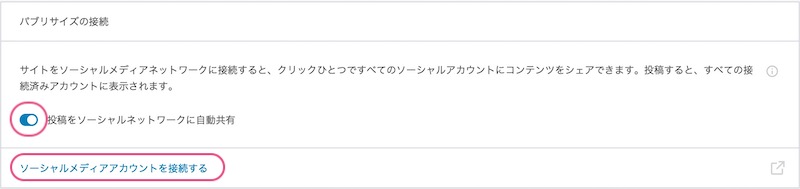
Jetpackの設定画面より『共有』タブをクリックします。

『投稿をソーシャルネットワークに自動共有』にチェックを入れ、『ソーシャルメディアアカウントを接続する』をクリックします。

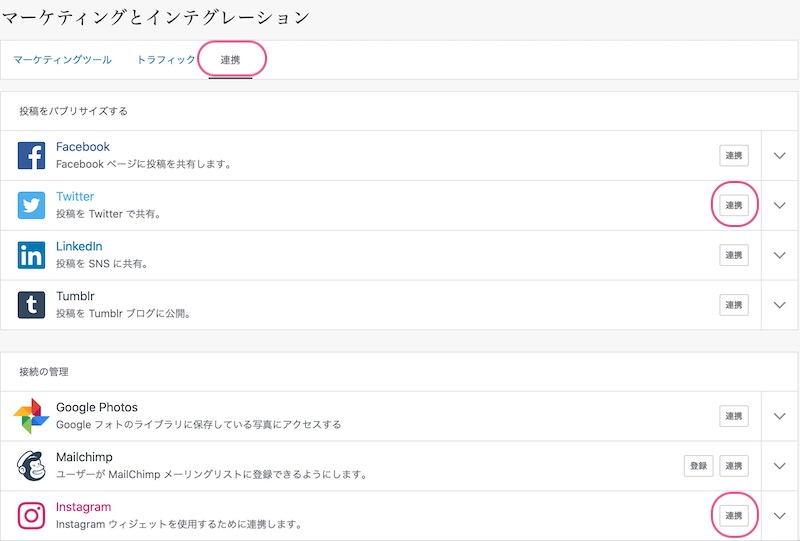
『連携』タブより、自動投稿したいSNSの『連携』をクリックして進めます。

⇨今回は、『Instagram』と『Twitter』を設定してみようと思います。
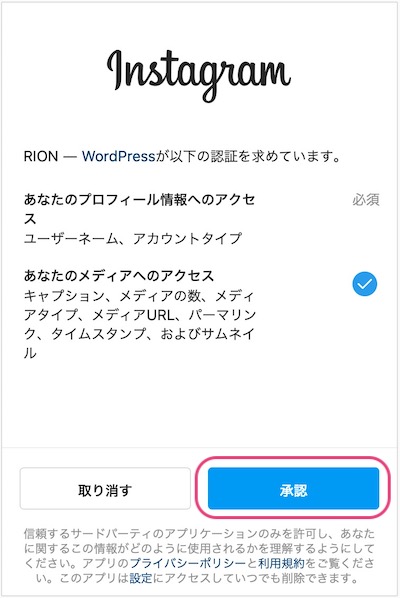
『Instagram』の『連携』ボタンをクリックした後、下記画面の『承認』をクリックする。

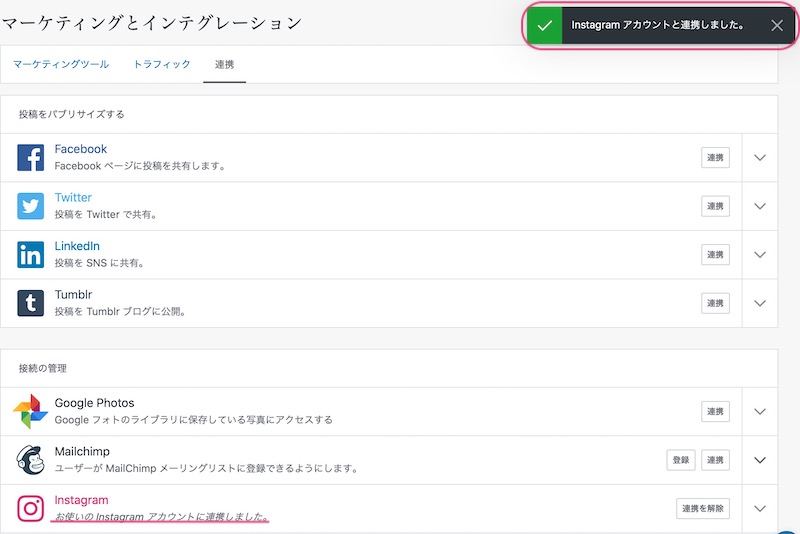
数秒後、『Instagram アカウントと連携しました。』が表示されたらOKです。

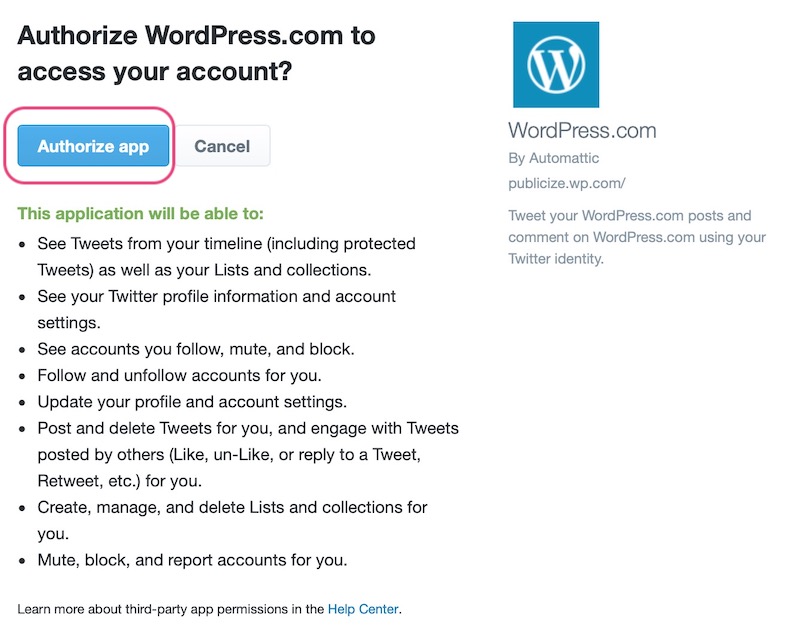
続けて『Twitter』です。『連携』ボタンを押した後『Authorize app(連携アプリを認証)』をクリックします。

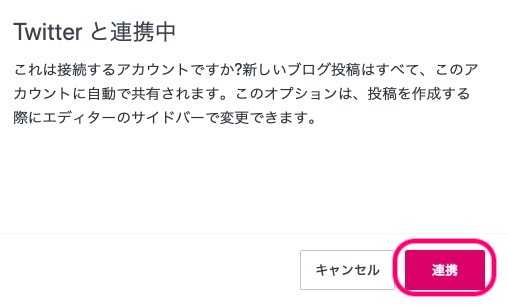
このウィンドウが出現したら『連携』をクリックする。(出現しない場合は次へ)

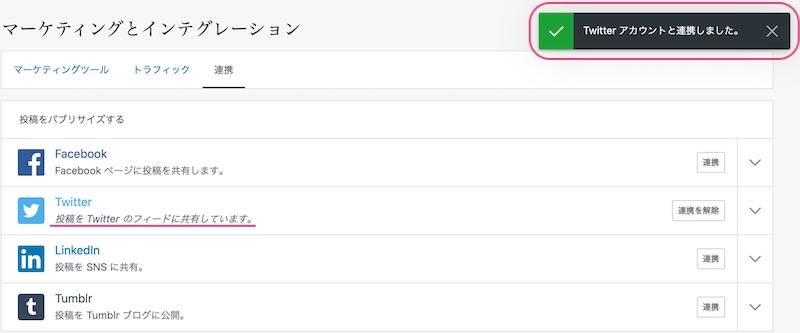
数秒後、『Twitter アカウントと連携しました。』が表示されたらOKです。
これで記事を公開したときに、SNSに自動投稿してくれます。
④関連記事の表示
4つ目に紹介する機能は、記事の一番下に関連記事を自動挿入してくれる機能です。内部リンク以外からも流入が見込める重要な機能になります。
※別途、関連記事を設定する場合は、この設定は無視して下さい。
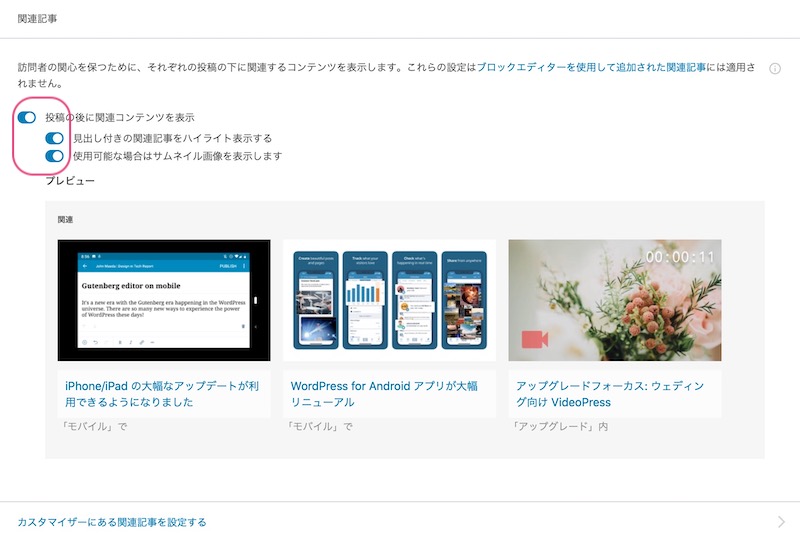
Jetpackの設定画面より『トラフィック』タブをクリックします。

『関連記事』にある下記チェックを全て入れます。

⇨好みの見栄えで調整してもらうと良いですが、全てチェックがオススメです。
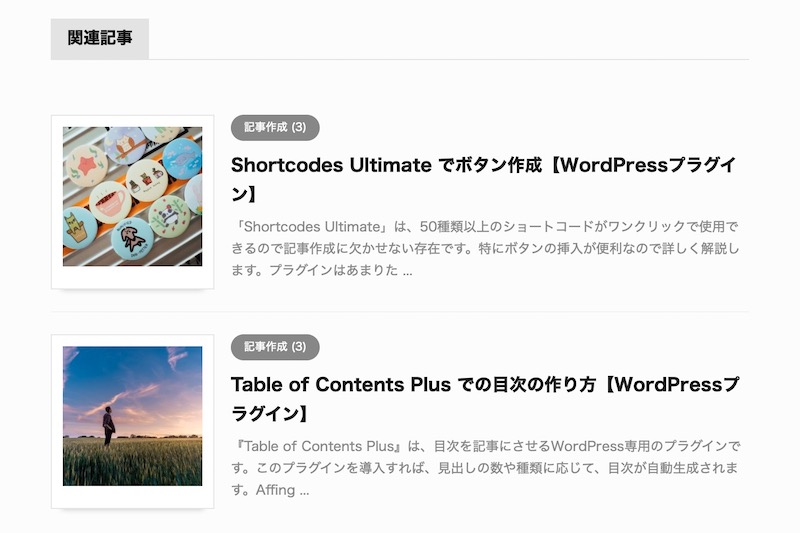
これでこのように記事の最下部に『関連記事』が表示されます。

これで『関連記事』の設定は終了です。
【まとめ】Jetpack無料プランについて
- WordPressでインストールする公式プラグイン
- 使用するために『WordPress.com』のアカウント登録が必要
- 特に有用な4つの機能を駆使すべし
というわけで今回は以上です。
