
プラグインを使わずに、お問い合わせフォームは作れるのかな
こんな疑問にお答えします。
もくじ
【WordPress】お問い合わせフォームの作り方(無料)
運営者に連絡する必要があるユーザーを迷わせないために、お問い合わせフォームを作ることは重要です。
お問い合わせフォームを作っておかないと、Googleアドセンスの審査も通りません。
お問い合わせフォームは、最低限必要なページですので、ぜひ作っておきましょう!
お問い合わせフォームを作るには、いくつかの方法がありますが、今回はそのうちの1つを紹介します。
問い合わせフォームの作り方
- HTMLコードを使う
- プラグインを使う
- テーマの機能を使う
⇨ 今回はHTMLコードを使う「お問い合わせフォーム」の作り方です。
プラグインは極力増やしたくないので、HTMLコードを使う方法はオススメです。
【HTMLコード版】お問い合わせフォームの作り方(無料)
HTMLコードを使う「お問い合わせフォーム」の作り方の手順は、たったの2つです!
手順
- HTMLコードの取得
- 固定ページを作成し、コードを貼り付ける
① GoogleフォームよりHTMLコードを取得する
HTMLコードはGoogleフォームより作成します。
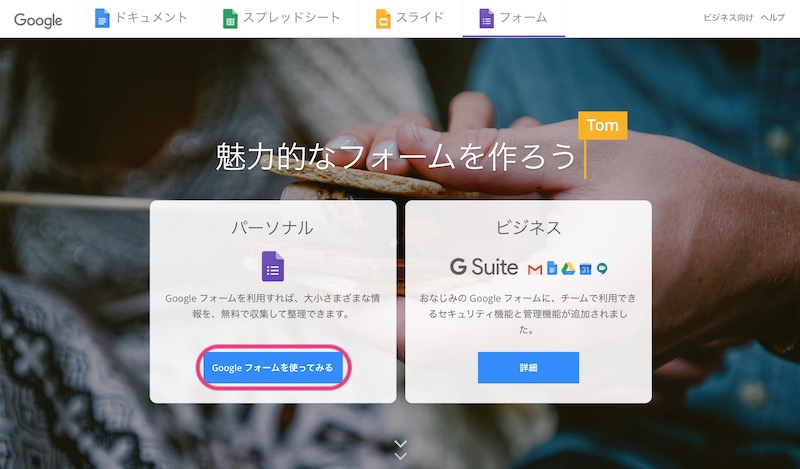
まずは、Googleフォームにアクセスします。

⇨ 『Google フォームを使ってみる』をクリックします。

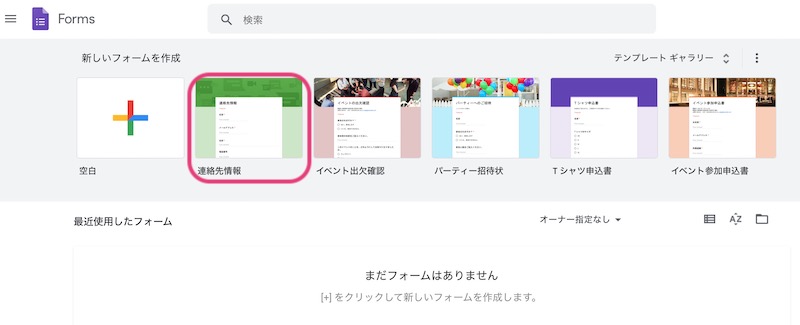
⇨ 『連絡先情報』をクリックします。

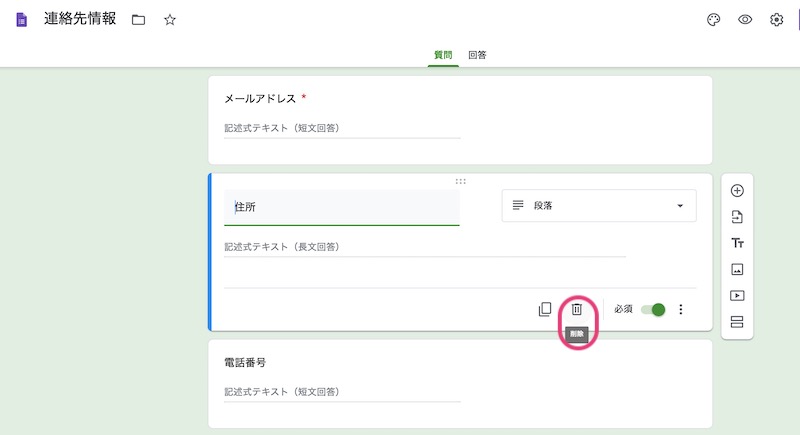
⇨ 連絡先情報の住所等、不要な項目は削除して構いません。
最低限この3つ
- 名前
- メールアドレス
- コメント
⇨ 基本的には、上記3つがあれば問題ないです。

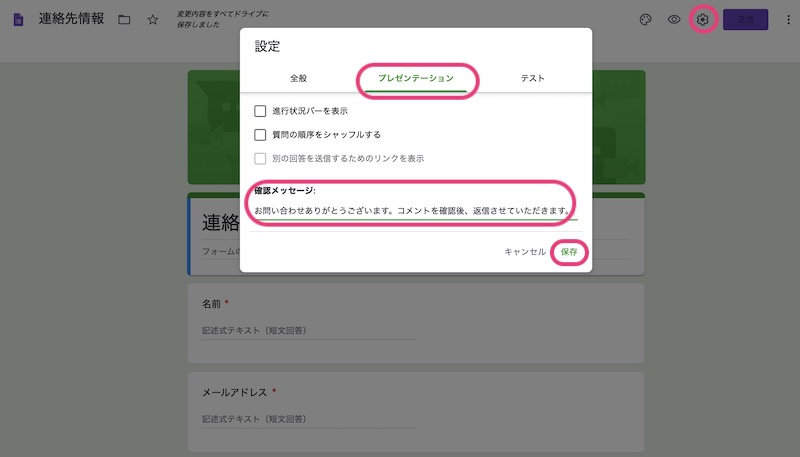
⇨ 右上の『設定アイコン』を押したら、『プレゼンテーション』タブをクリックします。
確認メッセージに問い合わせ後に表示するメッセージを入力したら、『保存』をクリックします。
(当サイトの場合)
お問い合わせありがとうございます。コメントを確認後、返信させていただきます。
次は、お問い合わせが来た際に、メールが届くように設定します。

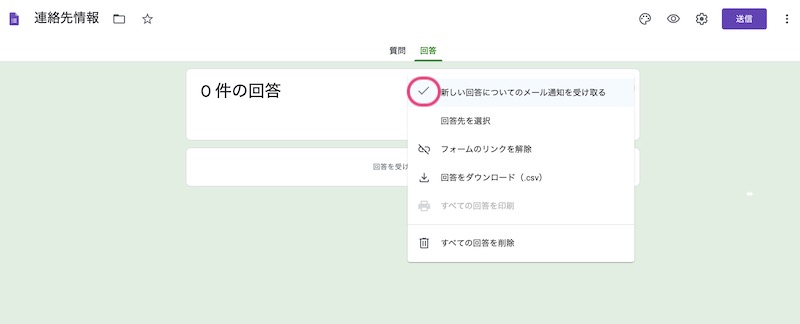
⇨ 『回答』のタブより、『3つの点のアイコン』をクリックします。

⇨ 『新しい回答についてのメール通知を受け取る』をクリックします。

⇨ 横にチェックマークがつけばOKです。

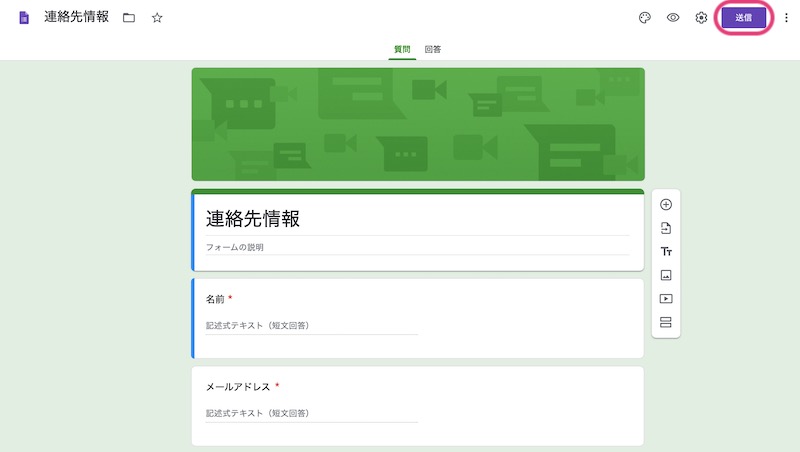
⇨ 連絡先情報の編集が終わったら、『送信』をクリックします。

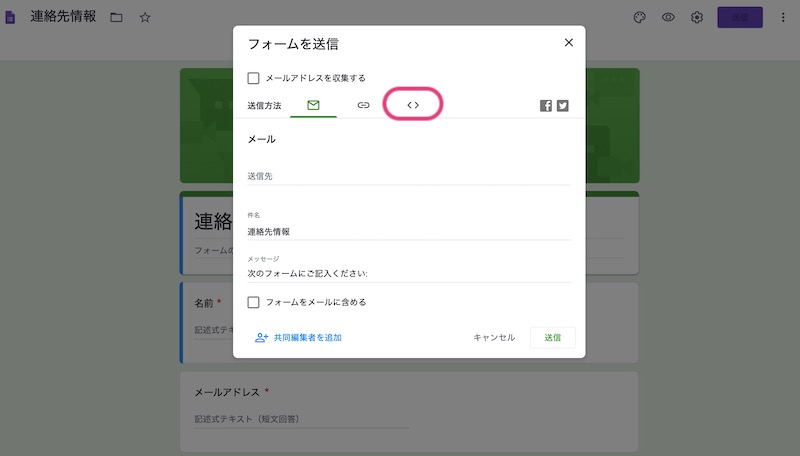
⇨ フォームを送信のポップアップウィンドウが表示されたら、『 < > 』をクリックします。

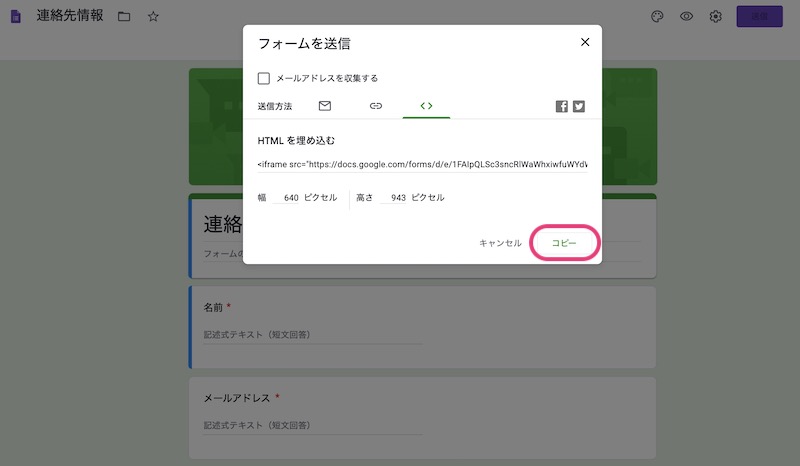
⇨ HTMLコードが表示されるので、『コピー』をクリックします。
GoogleフォームでのHTMLコードの取得は以上です。
② 固定ページを作成し、コードを貼り付ける
ここからは、WordPress上の設定です。
ご自身のWordPress編集画面へ進んでください。
お問い合わせフォームは、固定ページというのを作成します。

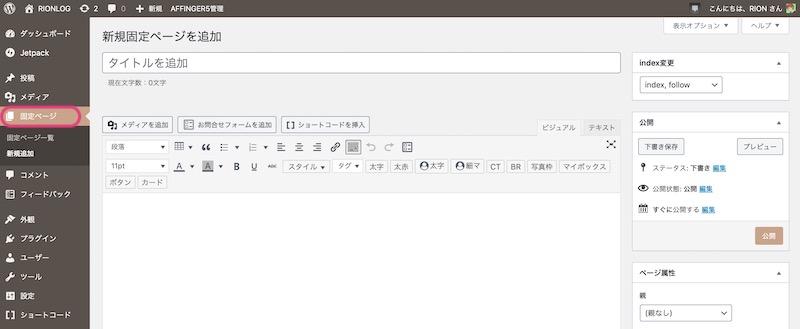
⇨ WordPressのダッシュボード『固定ページ』より『新規追加』をクリックします。

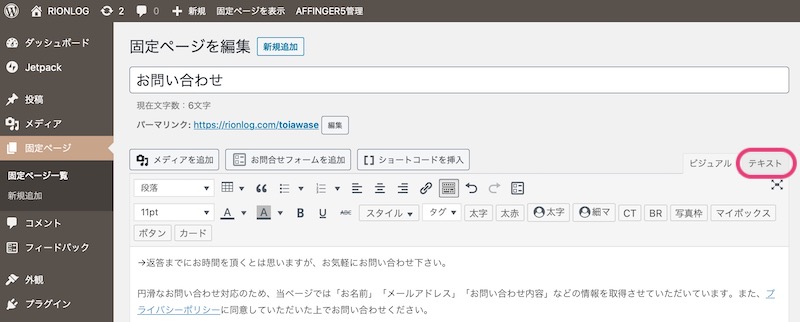
⇨ 先ほどコピーしたHTMLコードをテキストよりペーストして下さい。
当サイトでは、タイトルに『お問い合わせ』と、下記前文を入れています。
→返答までにお時間を頂くとは思いますが、お気軽にお問い合わせ下さい。
円滑なお問い合わせ対応のため、当ページでは「お名前」「メールアドレス」「お問い合わせ内容」などの情報を取得させていただいています。また、プライバシーポリシーに同意していただいた上でお問い合わせください。
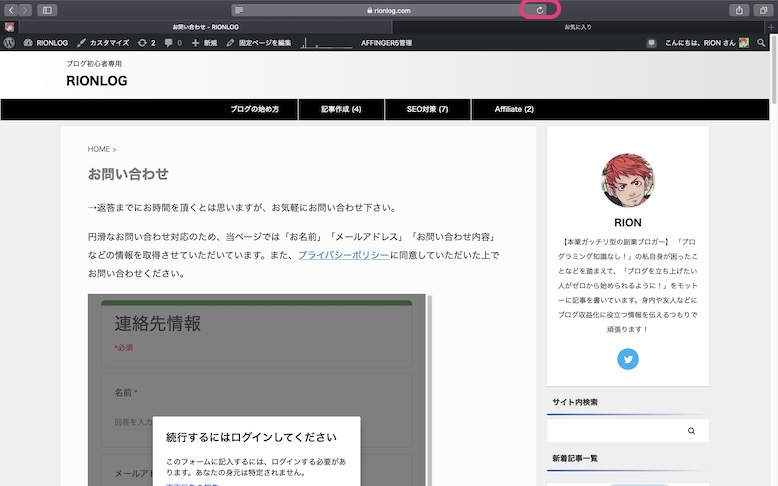
参考:当サイトの お問い合わせフォーム

⇨ プレビューで画面を確認しておきましょう!連絡先情報がうまくリンクされない時は、『リロードボタン』を押して下さい。
問題なければ、次のステップで公開の準備をします。
③ 作った固定ページをフッターメニューに加える

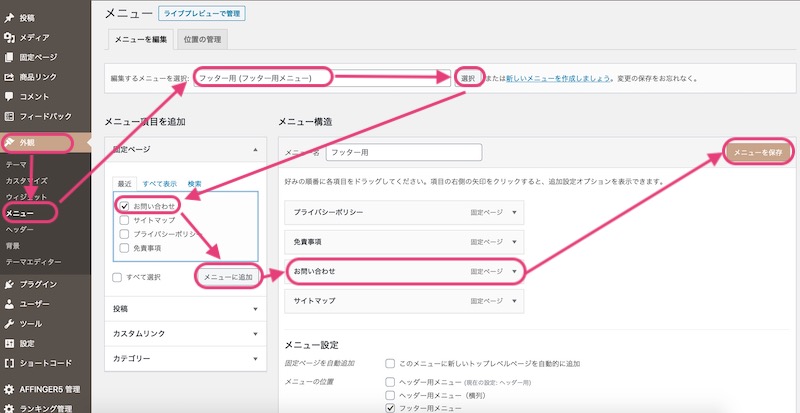
作ったお問い合わせの固定ページを、フッターメニューに加えていきます。
『外観』⇨『メニュー』⇨『フッター用』⇨『選択』⇨『お問い合わせ』にチェック ⇨『メニューに追加』⇨ お問い合わせが追加されるので『メニューを保存』をクリックします。
④ 念のためテストしておく

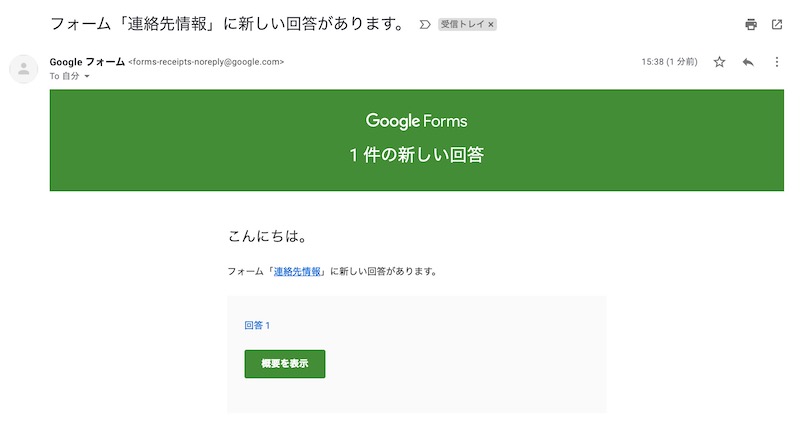
⇨ 1度、自分の問い合わせフォームからTEST送信してみましょう!このようなメールが届けばOKです。
というわけで、今回は以上です。
