アドセンスの審査に通ったが広告をどこにどうやって貼ったらいいか分からない
⇨ こんな疑問を解決します。
アドセンス広告を貼るためには、広告の種類・広告の場所・貼り付け方法の3つを理解すればOKです。
もくじ
アドセンスの広告ユニット【5種類】

⇨ Googleアドセンスは、5種類の広告ユニットが存在します。
Googleアドセンス 5種類の広告ユニット
- ディスプレイ広告
- インフィード広告
- 記事内広告
- 関連コンテンツ
- リンク広告
とはいえ、最初のうちは①〜③の3種類しかありません。
④関連コンテンツと⑤リンク広告は、サイトを成長させてPV数を増加させるなど、条件が揃わないと出現しません。
以下、Googleアドセンスの引用を用いた簡単な説明です。
①ディスプレイ広告
どこにでも表示できるよう設計された、万能で実用的な広告です。
本記事でも目次の後にある最もポピュラーかつ万能な広告ユニットです。
②インフィード広告
サイトのデザインに合わせてカスタマイズできる広告で、投稿とリスティングの間に表示されます。
③記事内広告
サイトに合わせてカスタマイズできる広告で、記事やコンテンツのページに表示されます。
④関連コンテンツ
関連コンテンツを宣伝するユニットで、収益の拡大とエンゲージメントの促進を図ることができます。
関連記事に馴染ませることができる広告ユニットです。
⑤リンク広告
ページのコンテンツに関連するトピックのリストです。

↑こういうやつです。
最初のうちは①ディスプレイ広告と②インフィード広告だけ使えばOKです!
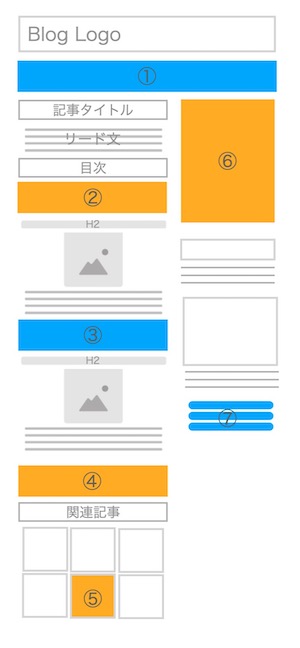
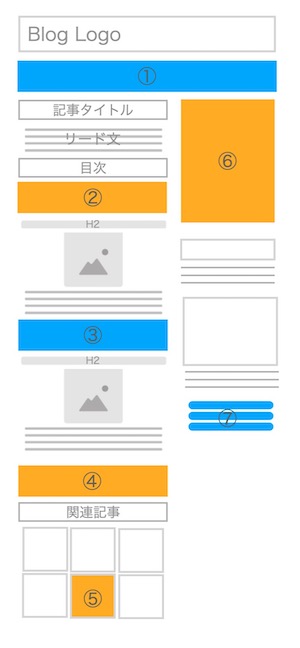
アドセンス広告を貼り付ける場所【7箇所】

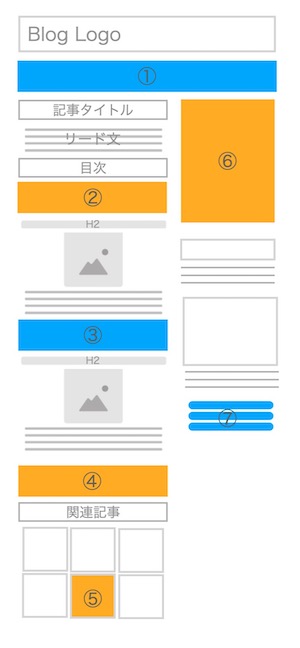
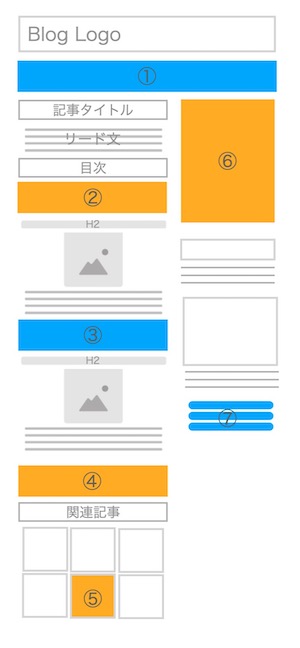
Googleアドセンスの広告を貼り付ける場所は、主に上記7箇所になります。
この中から3〜4箇所程度をお好みで選択すると良いでしょう。
貼り付け位置7箇所
- 記事最上部(タイトル上)
- 最初のH2の上(リード文下)
- 記事中H2の上
- 記事下
- 関連記事
- サイドバー上部
- サイドバー下部(スクロール下部)
中でもイチオシの場所は、黄色で塗っている4箇所です。
この4箇所は広告の主張が強すぎず、記事を読む邪魔をしないので、読者のストレスが伴いにくい良い場所です。
① 記事最上部(タイトル上)
⇨ 広告の主張が強すぎて、シンプルなサイト設計を目指す場合には向いていないです。
② 最初のH2の上(リード文下)
⇨ 定番中の定番の場所です。リード文や目次の直下なので、キリのいい場所です。アドセンスで広告を貼るなら外せない一箇所でしょう。
③ 記事中H2の上
⇨ 記事内部のH2真下に記事用の画像が使われるため、広告と混ざるとかなり見にくいページなってしまいます。私はあまり好きではありません。
④ 記事下
⇨ 記事ページが終わってすぐのところなので、邪魔をせず見られやすい場所です。結論やまとめの後になるので、インプレッションが高い箇所になります。
⑤ 関連記事
⇨ 関連記事と広告を混ぜて、馴染ませることができます。主張が少なく自然体で広告が貼れるのでオススメです。
⑥ サイドバー上部
⇨ 存在感は大きいが、記事の邪魔をしない良い場所です。当サイトではナンバーワンのクリック率となっています。ディスプレイ広告をレクタングルで貼れば、自動でラージスカイスクレイパー(大きな縦長)になってくれます。
⑦ サイドバー下部(スクロール下部)
⇨ スクロールしても流れず残り続ける場所なので割と主張が強いです。『よく読まれている記事』の直下にリンク広告を貼りたい所。
以上が広告位置の簡単な特徴です。
アドセンス広告の貼り付け方【たったの2ステップ】

アドセンス広告を貼り付ける手順は、たったの2ステップで終わります。
広告を貼る2つのステップ
- 広告ユニットを作成してコードをコピーする
- サイト内に貼り付ける
2つのステップに進む前に、Googleアドセンスにログインしておきましょう!
ステップ1 広告ユニットの作成とコードのコピー

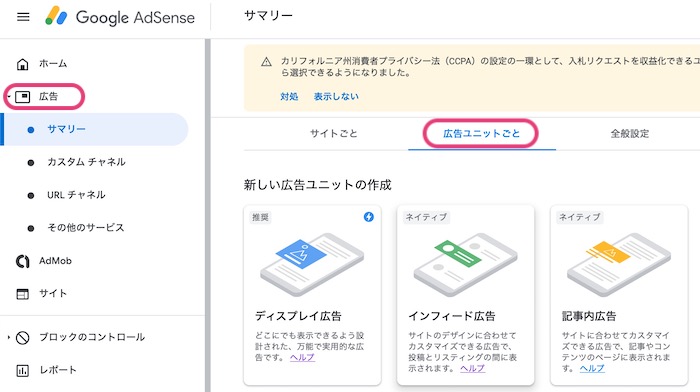
Googleアドセンスにログインしたら、左欄の『広告』から『広告ユニットごと』をクリックします。

最もよく使う『ディスプレイ広告』を作成していきます。

左上に『広告ユニットの名前』を決めて入力します。どのサイトかわかるような記載と貼り付ける場所を書いておけば後々整理しやすくなります。
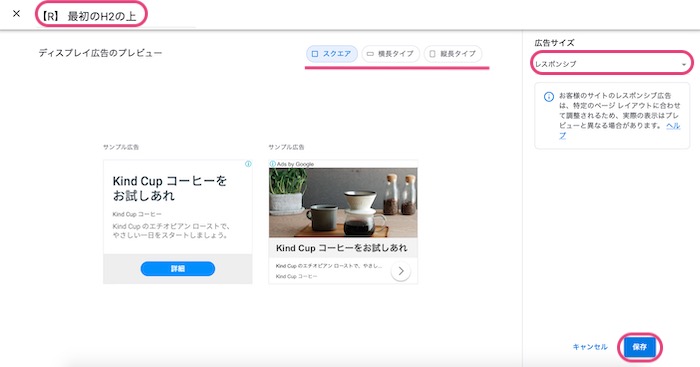
ディスプレイ広告のプレビュー
スクエア・横長タイプ・縦長タイプをクリックすれば、サンプル広告の表示が変わります。ここでは、サンプル広告の表示が変わるだけで、広告サイズを『レスポンシブ』にしておけば、自動的に広告を貼り付けた場所に適したサイズで広告を挿入してくれるので、悩む必要はありません。
広告サイズは、必ず『レスポンシブ』を選択しておいて下さい!
『保存』を押して次に進みます。

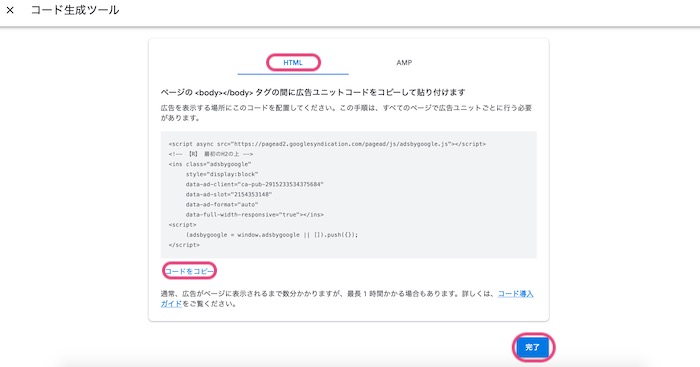
『HTML』になっていることを確認したら『コードをコピー』して、最後に『完了』をクリックします。
これで、『ステップ1 コードのコピー』 は終了です!
ステップ2 サイト内に貼り付ける【4つの方法】

Googleアドセンスの広告の貼り付け方は、大まかに4つの方法があります。
アドセンス広告の貼り付け方
- ウィジェットを使う
- テーマの機能を使う
- プラグインを使う
- 記事内テキストに直接コードを貼る
有料テーマの場合は、①と②で自動掲載が完結できます。
オススメの貼り付け方法から順に説明します。
① ウィジェットを使う

1番分かりやすくて思い通りの場所に自動掲載することができるのが、ウィジェットを使う方法です。
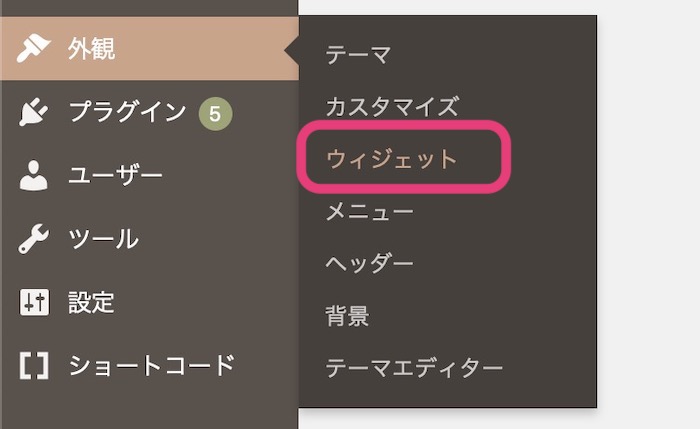
WordPressの管理画面、『外観』のところの『ウィジェット』をクリックします。

↑ Affinger5の場合、利用できるウィジェットはこのようになっています。

ウィジェットを使って
① 最上部
④ 記事下
⑥ サイドバー上部
⑦ サイドバー下部(スクロール下部)
に広告を貼ることができます。
これらの場所は、ウィジェットにカスタムHTMLのコードを入力する簡単な作業で終わります。
<例>『サイドバートップ』に広告を貼る場合

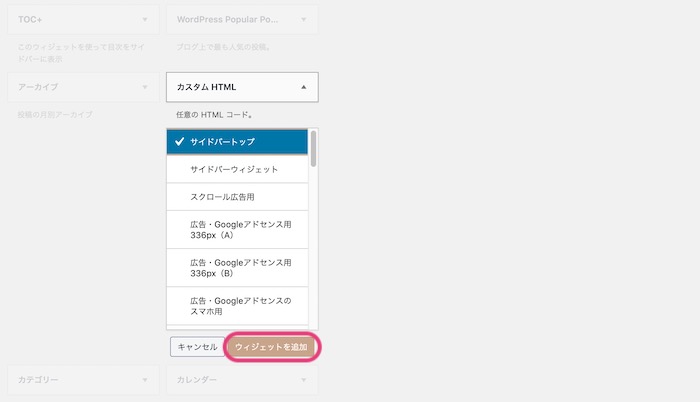
利用できるウィジェット欄から『カスタムHTML』 を探します。
追加したい場所にチェックを入れて『ウィジェットを追加』をクリックします。

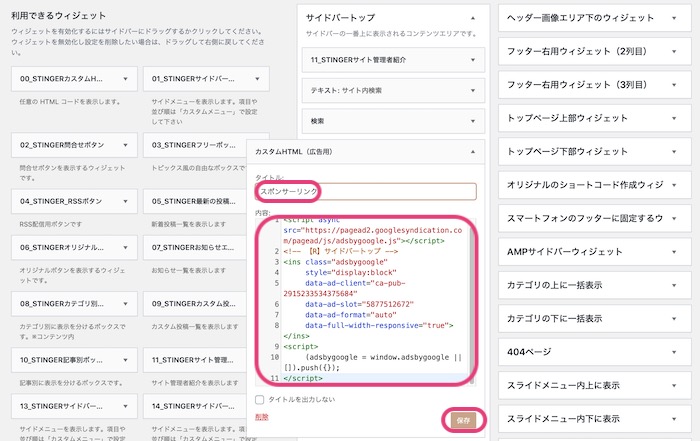
ウィジェットが追加されたら、
- タイトル入力
- 内容欄にコードをペースト
2つ入力できたら『保存』をクリックします。
“ポイント”
広告を貼る位置が記事中の場合、読者に広告と認識してもらうために、タイトル『スポンサーリンク』と入力しましょう!
サイドバーの場合は、誤解を招かないのでタイトルは不要です。

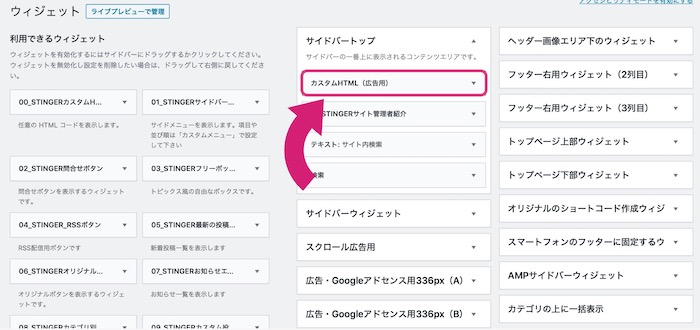
ウィジェットの位置を微調整します。
例えば、サイドバートップ中のさらにトップにするためには、ドラッグ&ドロップで『カスタムHTML』を上部に移動させます。
注意ポイント
1度自分のサイトの広告を確認しましょう。この時、広告はクリックしないようにして下さい。
⇨ 広告代が反映されますが規約違反になります!
これでウィジェットを利用した広告の設定は完了です。
1度設定すれば、自動で同じ場所にアドセンス広告を掲載してくれるので、このウィジェットを使う方法は後が楽です。
② テーマの機能を使う


テーマの機能を利用して
② 最初のH2の上(リード文下)
③ 記事中H2の上
⑤ 関連記事
に広告を貼ることができます。
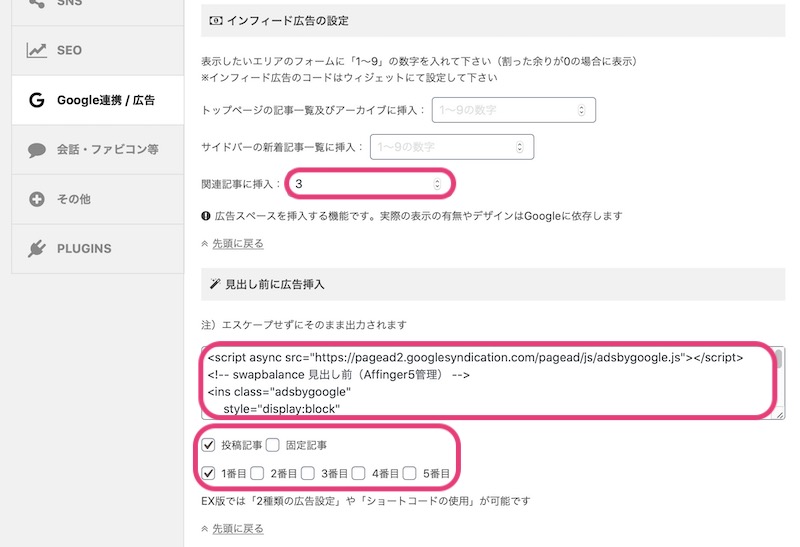
有料テーマのAffinger5の場合、Affinger管理より『Google連携 / 広告』をクリックします。

『⑤ 関連記事』に広告を入れる場合、先ほどのウィジェットの『Googleインフィード広告』に『カスタムHTML』を入力します。
⇨ 『関連記事に挿入』の数字を調整すれば、関連記事に広告を貼ることができます。
4つ目のGoogleの広告ユニット「関連コンテンツ」が開放されていなくても、関連記事に広告が貼れました!
『② 最初のH2の上(リード文下)』や 『③ 記事中H2の上 』に広告を貼る場合は、『見出し前に広告挿入』の欄に、コードを貼り付けて表示したいH2の番号にチェックを入れます。
⇨ Affinger5 EX版の場合は、コードをもう1つ貼り付けて、2つ目の広告を表示させることが可能です。
ここまでが有料テーマの機能を利用した広告の設定です!
③ プラグインを使う

プラグインをインストールして使う方法も、1度設定すれば後が楽な方法です。
『Advanced Ads』
⇨ 広告の配置を細かく設定できるが、設定が複雑です。
『Quick Adsense』
⇨ 広告の配置は細かく設定できないが、設定が簡単で初心者向き。
プラグインの使い方はここでは割愛しますが、上記2つのプラグインがオススメです。
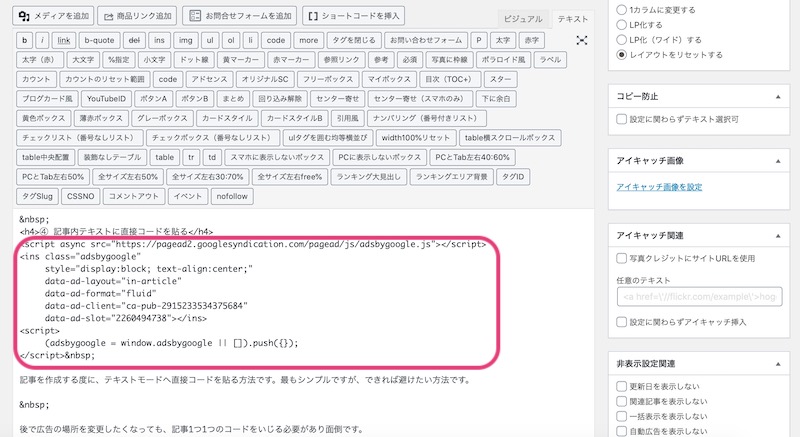
④ 記事内テキストに直接コードを貼る
記事を作成する度に、テキストモードへ直接コードを貼る方法です。最もシンプルですが、できれば避けたい方法です。
後で広告の場所を変更したくなっても、記事1つ1つのコードをいじる必要があり面倒です。
直接コードを貼る方法は下記の通り。

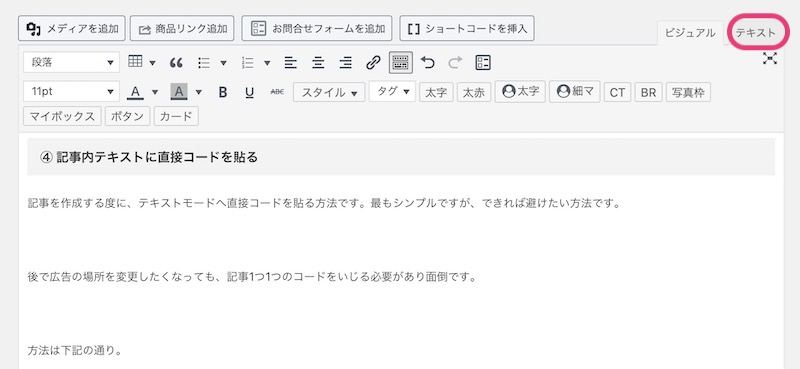
WordPressの記事編集画面で『テキスト』モードにする。

広告を掲載したい場所にコードをペーストする。
直接コードを貼り付ける場合の作業は以上です。
シンプルな操作ですが、できるだけ避けたほうがいい方法です。
毎回コードをコピペしたり、問題があった場合は記事毎に修正が必要になり後々面倒です。
【まとめ】Googleアドセンス広告の貼り方

Googleアドセンスの広告ユニットの種類は5種類 ⇨ 右側2つはサイトの条件が揃わないと掲載できないが、最初は左2つで全然OK!

Googleアドセンスの広告を貼る位置は、主に7箇所 ⇨ このうち3箇所ほどを選択したい。オススメは黄色のところです。
| 場所 | オススメ広告ユニット | 主張の強さ | オススメ度 |
| ① 記事最上部(タイトル上) | ディスプレイ広告 | かなり強い | |
| ② 最初のH2の上(リード文下) | ディスプレイ広告orリンク広告 | 強い | |
| ③ 記事中H2の上 | 記事内広告 | 強い | |
| ④ 記事下 | ディスプレイ広告orリンク広告 | 普通 | |
| ⑤ 関連記事 | 関連コンテンツorインフィード広告 | 弱い | |
| ⑥ サイドバー上部 | ディスプレイ広告 | かなり強い | |
| ⑦ サイドバー下部(スクロール下部) | リンク広告orディスプレイ広告 | 普通 |
この中から1〜3個を選んで、掲載できれば良い感じです。
アドセンス広告の貼り付け方
- ウィジェットを使う
- テーマの機能を使う
- プラグインを使う
- 記事内テキストに直接コードを貼る
貼り付け方法は、
- 有料テーマの場合は①と②の併用
- 無料テーマの場合は①と③の併用と④を補足的に使う
有料テーマだと楽ですが、無料テーマでも問題ありません。
というわけで今回は以上です。