Affinger5でトップページのデザインを変えたいな
シンプルだけど、必要な記事には気づいて欲しい
普通にサイト作りをしていると、新着記事ばかりがトップページに出てきてしまいます。
投稿した記事の数が増えていくと、見て欲しい記事なのに古いものはトップページから消えていきます。
新着記事と見て欲しい記事の両方をトップページに飾って、シンプルかつ記事導線の良いサイトデザインを目指しましょう!
“注意ポイント”
本記事では、有料テーマ Affinger5 を用いて『トップページ』と『サイドバー』をデザイン編集しますが、一部はAffinfer5 でなくても再現することが可能です。気になる部分はぜひ試してみて下さいね!
Affinger5とは(有料テーマ)
- 有料テーマ 14,800円
- 収益化したい運営者専用
- SEO対策が組み込まれている
- モバイルの高速表示に対応している
- 同一ユーザーならば複数サイトで使用可能
当サイトは Affinger5 を使っていますが、トップページは少し特殊な方法で編集しているので、具体的に方法を解説していきます。
Affinger5であれば、当サイトのトップページと似た雰囲気が作れる内容になっています。
もくじ
【Affinger5】トップページのデザイン【全部で4パーツ】
当サイトのトップページは、以下の4パーツでデザイン作成しています。
トップページは全部で4パーツ
- ヘッダーカード
- 新着記事(スライドショー)
- 2列のタイトル&記事カード
- 1列のタイトル&記事カード
それでは、ヘッダーカードの編集から進めていきます。
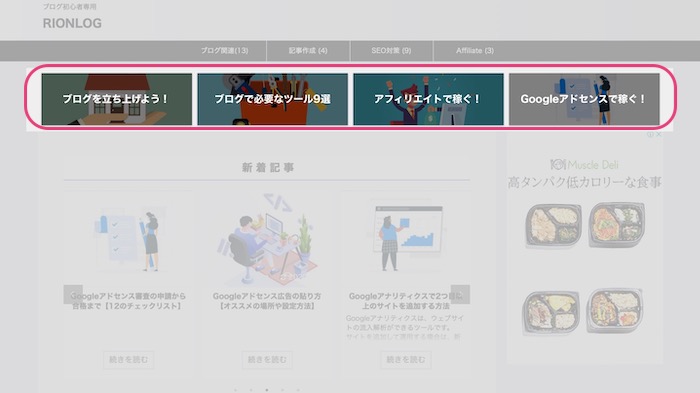
① ヘッダーカード【Affinger5管理】

当サイトで例えると、トップページのこの部分です。
ヘッダーカードには、まとめ系の記事を入れておくとサイトのデザイン構成がよくなります。

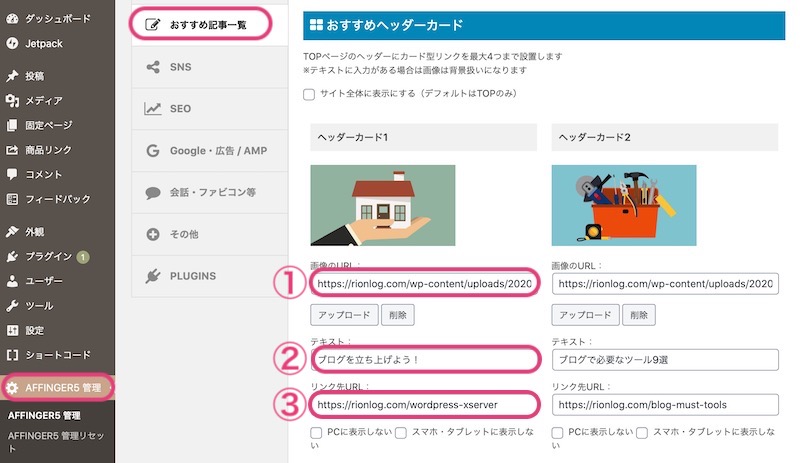
ヘッダーカードの設定画面は、『Affinger5 管理』より『オススメ記事一覧』をクリックして出現する『おすすめヘッダーカード』より設定できます。
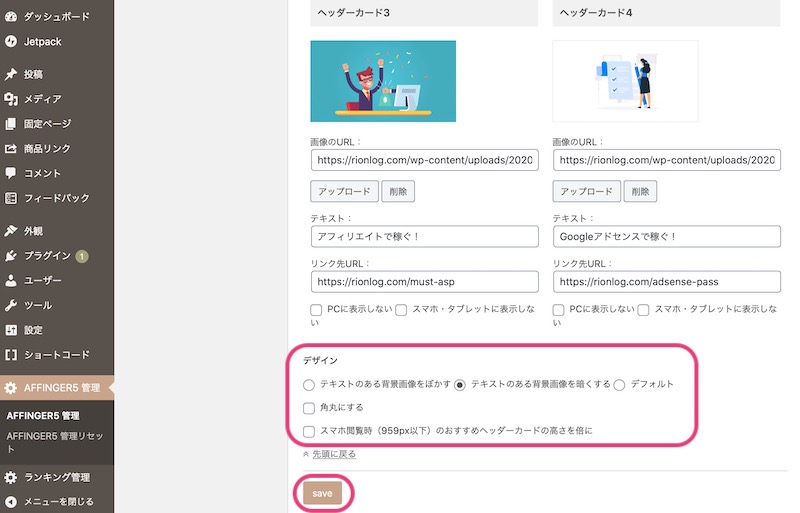
ヘッダーカードの項目に入力をしていきます。
① 画像のURL
② テキスト
③ リンク先URL
『画像のURL』の取得方法は、以下の通りです。

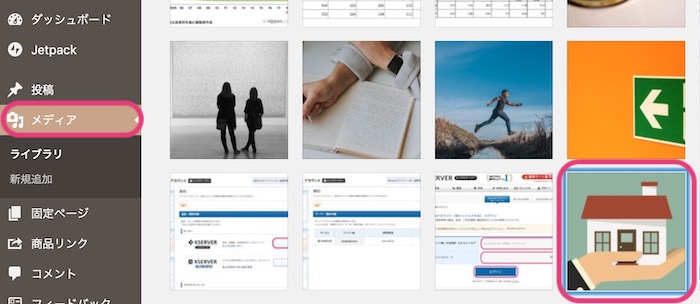
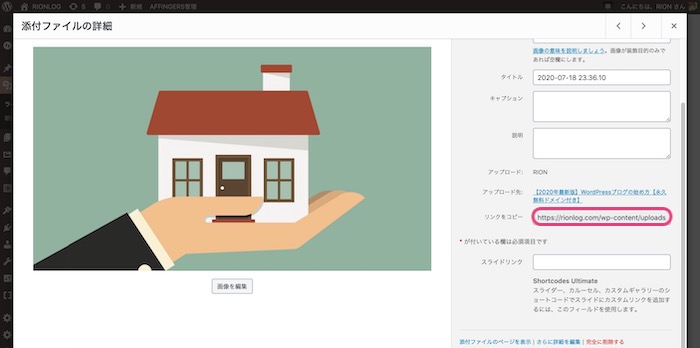
1度、WordPressにアップした画像は、『メディア』に保存されているので、対象画像をクリックします。

右欄に『リンクをコピー』があるので、コピーをしたら『画像のURL』の取得は完了です。
ヘッダーカードは、全部で4枚の設定が可能ですが、偶数にしておいた方がスマホ表示にした時に違和感を生じません。

デザインの項目で、『テキストのある背景画像を暗くする』などお好きなものにチェックを入れます。
設定が終わったら、『save』をクリックします。
以上が『ヘッダーカード』の作成です。
② 新着記事(スライドショー)【固定ページ】

『新着記事』は当サイトで例えると、トップページのこの部分になります。
スライドショーに、新着記事を入れることで省スペースなります。
ここから先は、トップページ専用の『固定ページ』を作成していきます。

『固定ページ』より『新規追加』をクリックします。
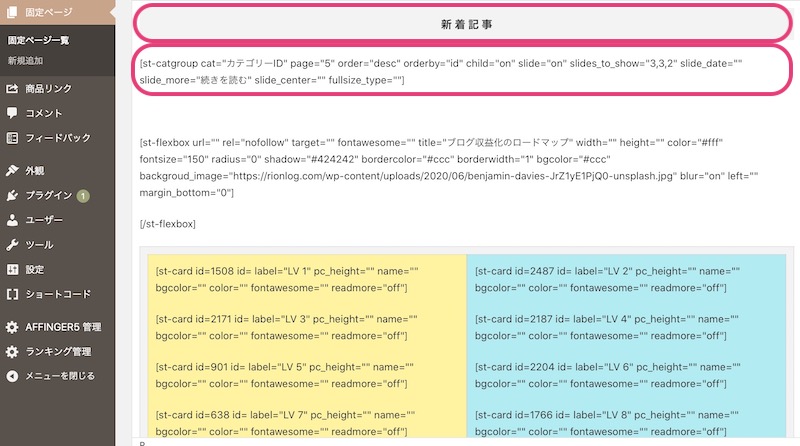
『新着記事』の文字の所は、好きなHタグを使用して下さい。(当サイトではH4タグを下線だけに設定しました。)
“新着記事コード”
st-catgroup cat="カテゴリーID" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,2" slide_date="" slide_more="続きを読む" slide_center="" fullsize_type=""
『新着記事』の文字の真下に、上記のコードをコピペします。
st-catgroup cat="カテゴリーID"
⇨ 特定の記事を入力したければ記事IDを入力する。(複数の場合は半角カンマで区切る)そのまま『カテゴリーID』としておけば自動で新着順となる。
page="5"
⇨ 表示したい記事数を入力する。
slides_to_show="3,3,2"
⇨ 列数の指定をする。
slide_more="続きを読む"
⇨ READ MORE でも良い。
このあたりの詳細は、自分で編集してみて下さいね!
以上が『新着記事』の作成です。
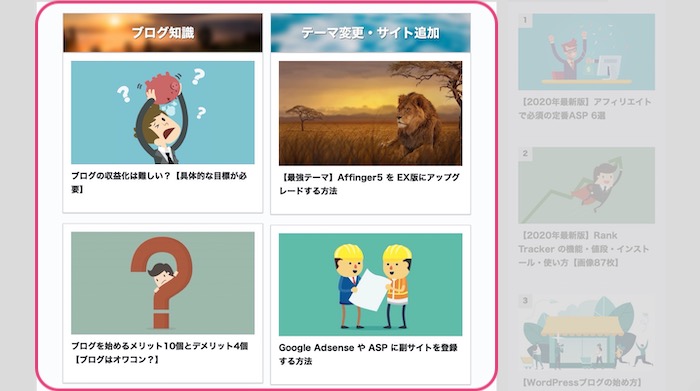
③ 2列のタイトル&記事カード【固定ページ】

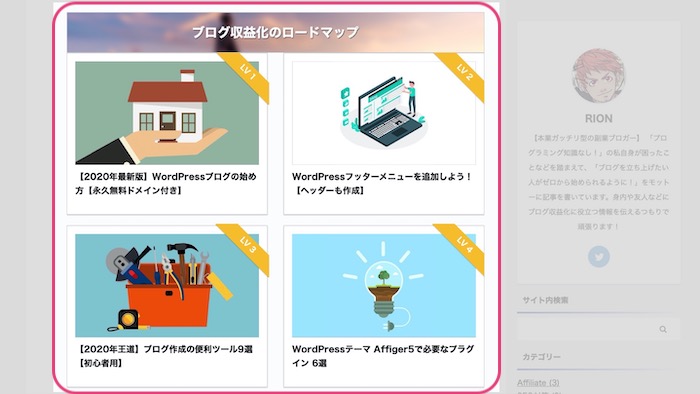
タイトルを1つ置いて、2列の記事カードを下に並べているこの部分のことです。
記事カードには、見て欲しい記事をチョイスして入れていきます。

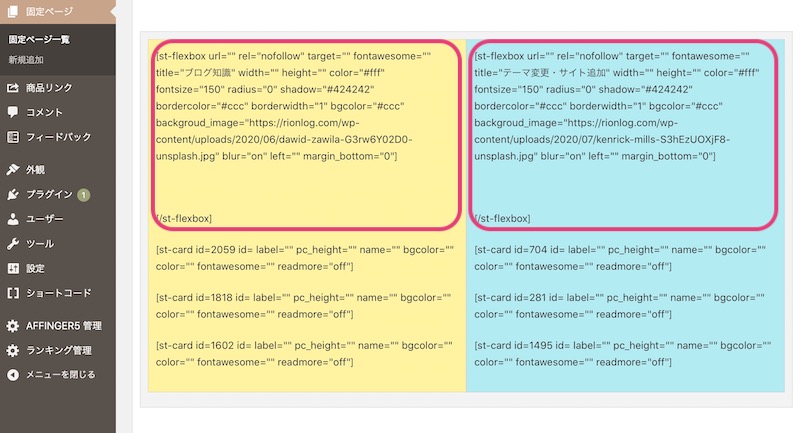
まず、新着記事の真下に、タイトル用のコードを記載します。
“2列タイトル用コード”
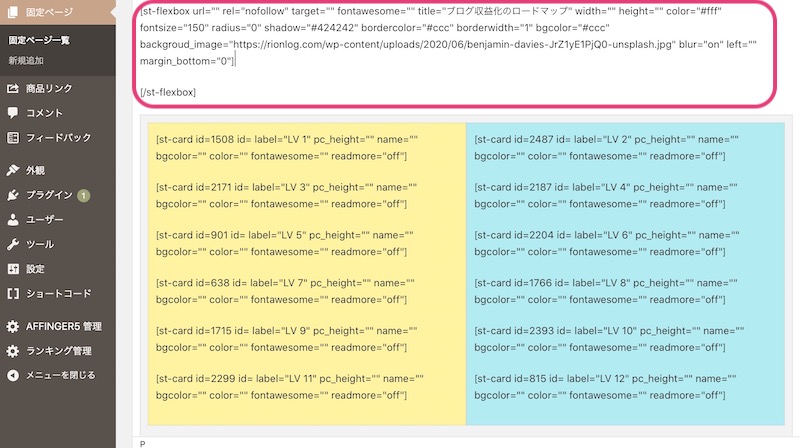
st-flexbox url="" rel="nofollow" target="" fontawesome="" title="タイトルを入力" width="" height="" color="#fff" fontsize="150" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="画像のURLを入力" blur="on" left="" margin_bottom="0"] [/st-flexbox
ややこしそうなコードですが、着目する部分はほんの一部分です。
title="タイトルを入力"
fontsize="150"
bordercolor="#ccc"
backgroud_image="画像のURLを入力"
ここは自分のサイトに合った物を入力して下さいね!
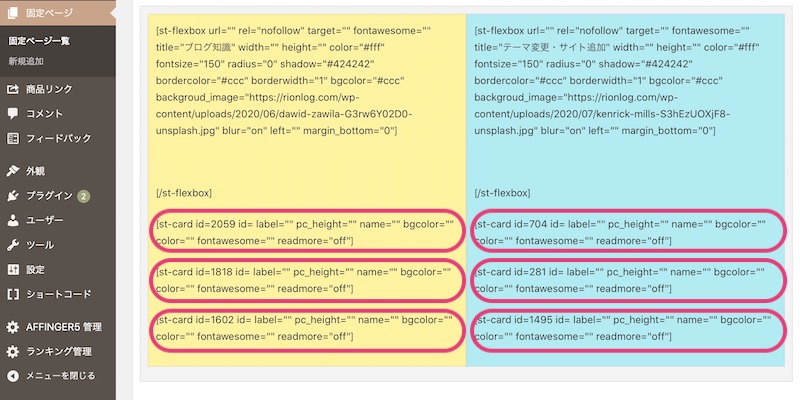
次に『記事カード』を入力していきます。

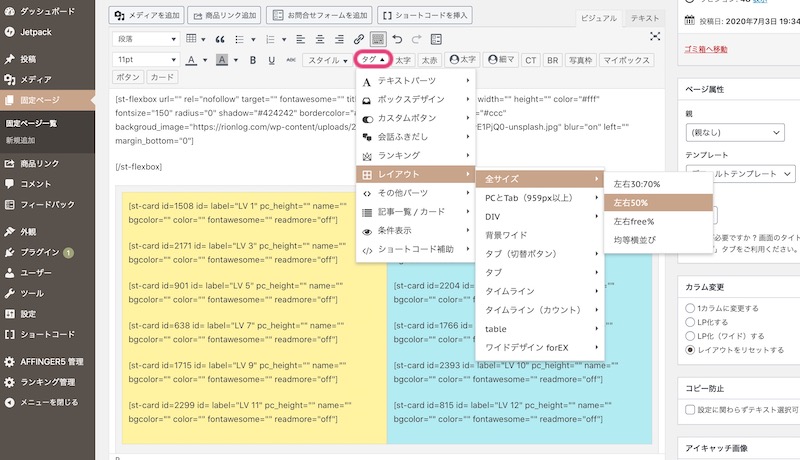
記事編集の『タグ』⇨『レイアウト』⇨『全サイズ』⇨『左右50%』を選択すると、黄色と青の領域に別れます。

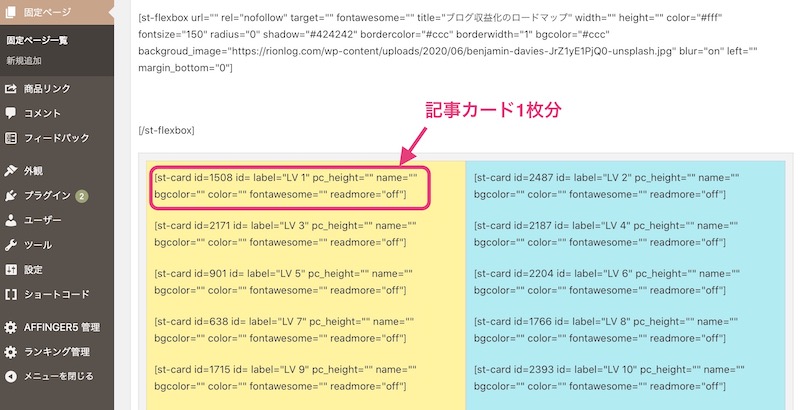
“記事カード用コード”
st-card id=0000 id= label="帯" pc_height="" name="" bgcolor="" color="" fontawesome="" readmore="off"
黄色と青の領域に、上記の記事カード用のコードを入力していきます。
st-card id=0000
label="帯"
label は不要なら、何も入れずに""にしておいて下さい。

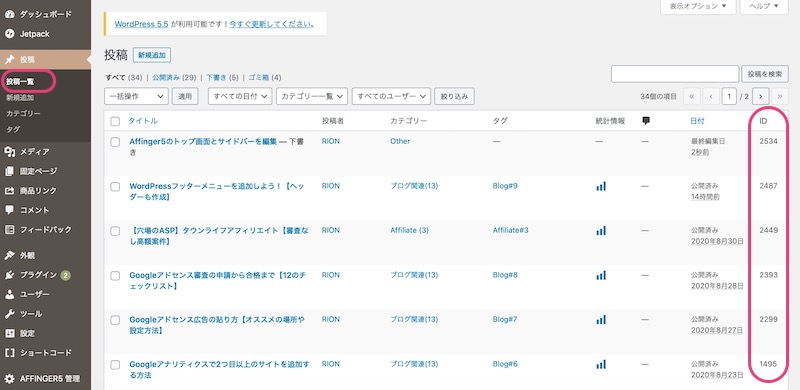
記事IDは、『投稿一覧』右端の記事ID3〜4桁の数字を入力すればOKです。
こんな感じで、黄色と青の領域に記事カードを好きなだけ挿入して下さい。
以上が『2列のタイトル&記事カード』の作成です。
④ 1列のタイトル&記事カード【固定ページ】

タイトルを2つ並べて、見て欲しい記事の記事カードを縦一列に並べても、見やすくなります。

記事編集の『タグ』⇨『レイアウト』⇨『全サイズ』⇨『左右50%』を選択すると、黄色と青の領域に別れます。
黄色と青の領域のそれぞれ中に、『タイトル用のコード』を入力すればOKです。

この場合は、左右それぞれに3つずつ、合計6個の記事カードを挿入しました。
最後に『公開』をクリックをすれば、『固定ページ』の作成は終了です。
⇨ 作った『固定ページ』をトップページに設定する
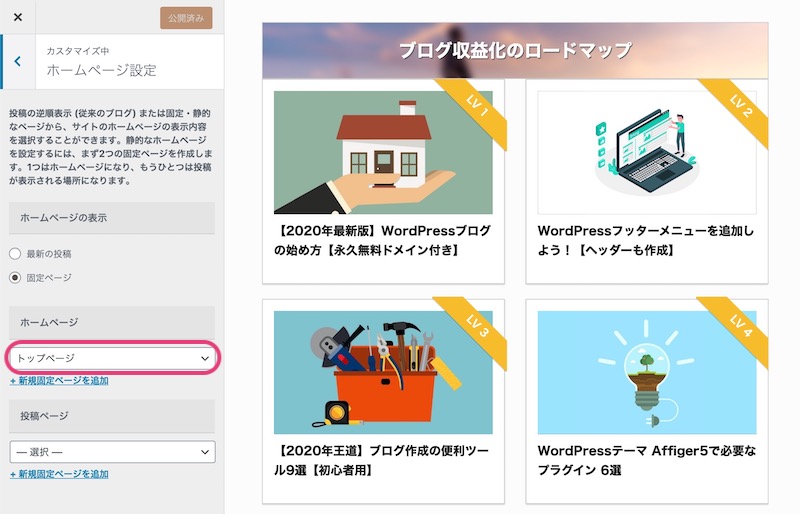
それでは、作った『固定ページ』をトップページに貼り付けていきます。

『外観』⇨『カスタマイズ』⇨『ホームページ設定』より、作った固定ページを選択します。

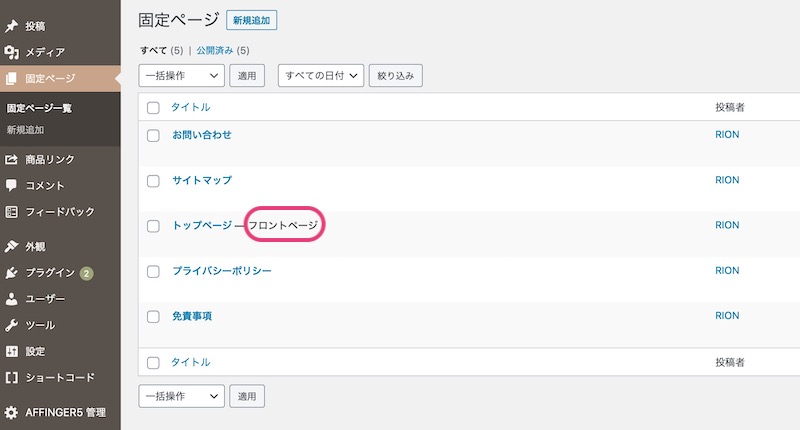
固定ページ一覧で『フロントページ』と表示されたらOKです。
これで、トップページの編集は終わりです。お疲れ様でした!
次はサイドバーのデザイン編集です。
【Affinger5】サイドバーのデザイン
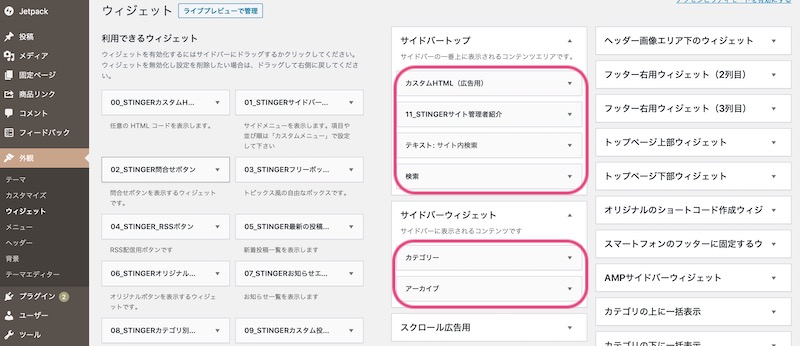
サイドバーのデザインは、外観にある『ウィジェット』より編集します。

⇨『サイドバートップ』と『サイドバーウィジェット』を分けている意味はあまりない。
サイドバーに必要な『ウィジェット』を追加して、好みの順にドラッグ&ドロップしていけばOKです。
『11_STINGERサイト管理者紹介』は、別のメニューから内容を設定していきます。
『外観』⇨『カスタマイズ』⇨『オプションカラー』⇨『サイト管理者紹介(プロフィールカード)』より
- 『プロフィールカードに変更』にチェック
- 『ヘッダー画像』に画像を入力(不要なら無しでもOK)
- 『アバター画像』に画像を入力(150px以上なので、400px正方形をアップ)
- 『アバター画像に影をつける(プロフィールカード)』にチェック
- 『影をつける(プロフィールカード)』にチェック
サイドバーに広告を入れる際は、Googleアドセンス広告の貼り方【Affinger5での使い方も解説】を参考にして下さい。
サイドバーのデザイン編集は以上です。
【まとめ】主張が強すぎないシンプルなデザインが◎【Affinger5】

シンプルな『トップページ』と『サイドバー』をデザインする方法について、ご紹介してきました。
主張が強すぎないシンプルなサイトを作りたい人は、Affinger5 を導入するとよりサイト編集がしやすくなります。
- ヘッダーカード ⇨ まとめ系記事
- スライドショー ⇨ 新着記事
- 記事カード ⇨ 見て欲しい記事
- サイドバー ⇨ 管理者紹介・検索バー・アーカイブ など
シンプルだけど必要な記事を目に着かせるサイトデザインは、とても重要なテクニックだと思います。
というわけで今回は以上です。