もくじ
商品リンクの作成ツールは、代表的なもので5種類あります。
商品リンクを作成するツールは、代表的なもので5種類ほどあります。
5種類全てを使うわけにはいかないので、【商品リンクを選ぼう!】カエレバ・RINKER・kattene・かんたんリンク・MyLinkBox を参考に自分に合ったものを選びましょう!
商品リンクを作成する5つのツール
- カエレバ・ヨメレバ・トマレバ・タベレバ の使い方
- RINKER の使い方
- kattene の使い方
- かんたんリンク(もしもアフィリエイト)の使い方
- MyLinkBox(バリューコマース) の使い方
今回は、④かんたんリンク(もしもアフィリエイト)の使い方 になります。
マスターできる所要時間は10分程度と短いので、1度試してみることをオススメします。
かんたんリンク(もしもアフィリエイト)とは
かんたんリンクは、もしもアフィリエイトで広告を作成するツールです。
専用ページからコードを作成して、記事に貼り付ける方法になります。
| 項目 | かんたんリンク |
| 貼り付け方法 | HTMLコード |
| 初期ボタン種類 | 3 |
| 自由ボタン数 | 0 |
| ボタン最大数 | 3 |
| 報酬 | もしも |
| 手間 | かなり楽 |
| 機能 |
できることが少ない分、とにかく手間が少なく、お手軽に広告リンクが作れます。
かんたんリンクは、商品画像がスライドできる唯一のツールです!
それでは、使い方を解説します。
【簡単リンクの使い方】もしもアフィリエイトに登録と提携【準備5ステップ】

『もしもアフィリエイト』は物販の商品リンクを作るなら、必須とも言えるASPです。
登録は無料なので、『もしもアフィリエイト』には必ず登録しておきましょう!
上記より公式ページに進んだら、物販の大手3社である『Amazon』『楽天』『Yahoo!』との提携をすぐにしておいて下さい。
大手3社と提携までの5ステップ
- 『もしもアフィリエイト』に仮登録
- 『もしもアフィリエイト』の本登録
- 『もしもアフィリエイト』にサイトを登録(自動で『楽天』と提携)
- 『Amazon』と提携をする
- 『Yahoo!』と提携をする
それでは、1つずつ進めていきましょう!
step
1『もしもアフィリエイト』に仮登録

⇨ 『会員登録をする(無料)』をクリックします。

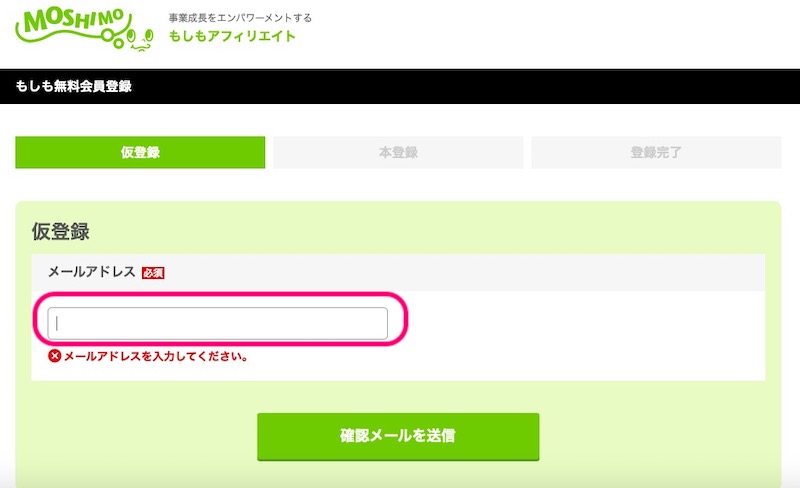
⇨ 登録する『メールアドレス』を入力して下さい。
step
2『もしもアフィリエイト』の本登録

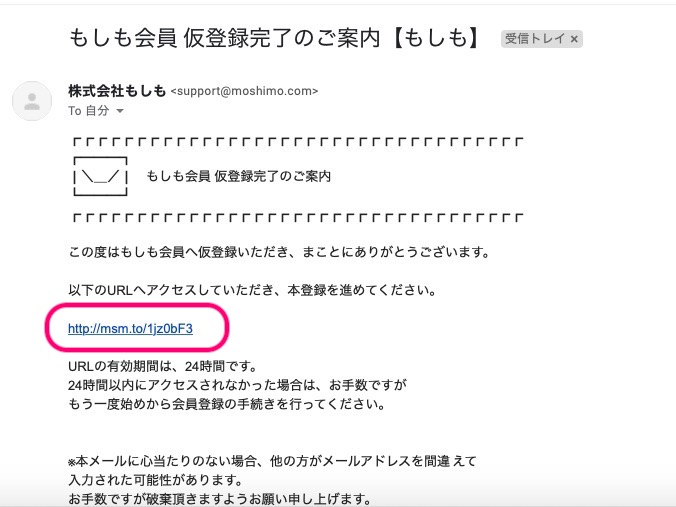
⇨ すぐに上記メールが届くので、『本登録へのURL』をクリックします。

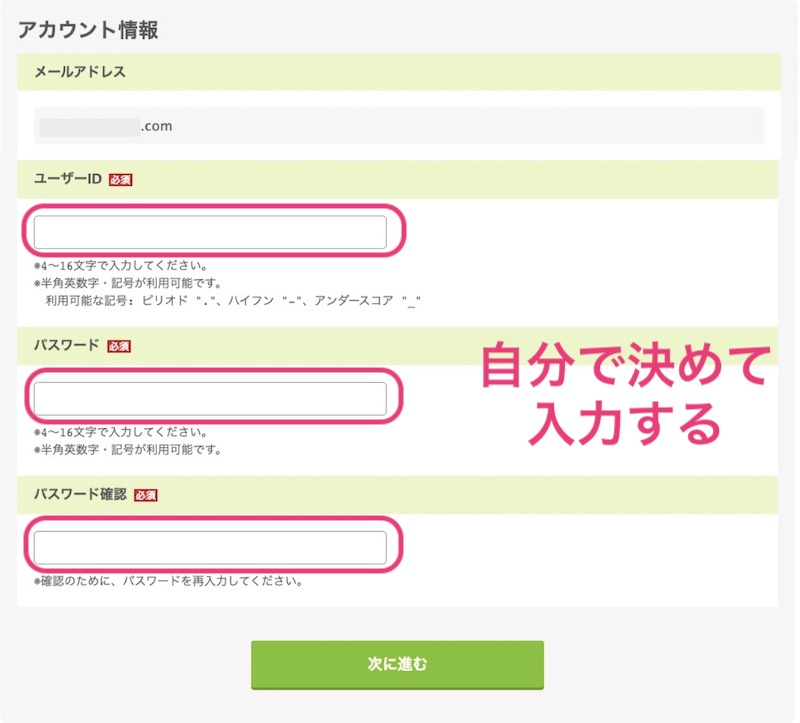
⇨ 『ユーザーID』と『パスワード』を自分で決めて入力したら、『次に進む』をクリックします。

⇨ 個人情報を入力し、『次に進む』をクリックします。

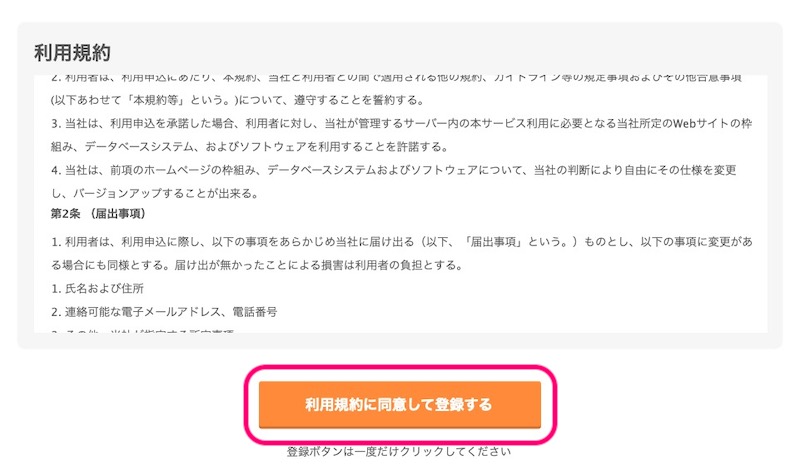
⇨ 『利用規約に同意して登録する』をクリックします。
step
3『もしもアフィリエイト』にサイトを登録

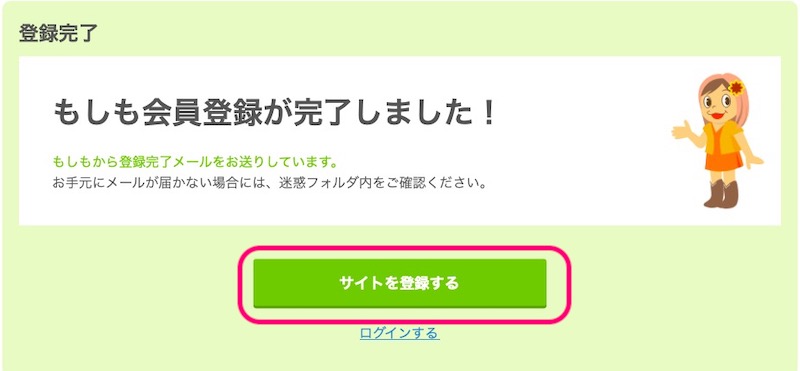
⇨ 上記画面に進んだら、『サイトを登録する』をクリックします。

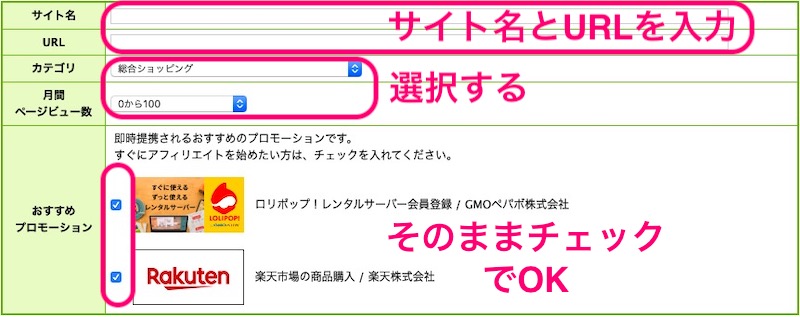
⇨ 『サイト名』と『URL』をコピペ入力します。
⇨ 『カテゴリ』と『月間ページビュー数』は適切なものを選択します。
⇨ 『おすすめプロモーション』の楽天市場のチェックは外さないで下さい。
これで、楽天市場との提携は自動完了します。
以上で、もしもアフィリエイト の登録は完了です。
『楽天』との連携は自動でしたので、あとは『Amazon』と『Yahoo!』との提携を行っていきます。
step
4『Amazon』と提携をする

⇨ もしもアフィリエイトのトップページより『Amazon』と入力して『検索ボタン』をクリックします。

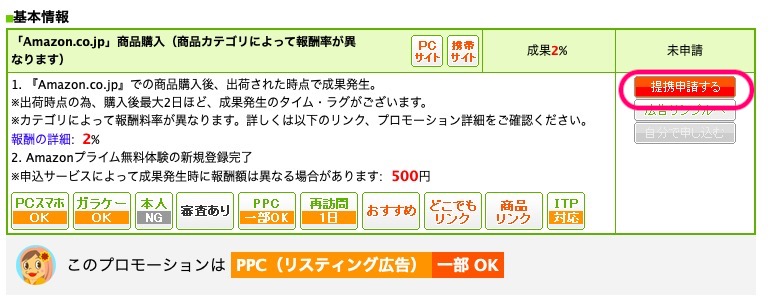
⇨ 検索結果より『Amazon.co.jp』を探したら、『提携申請をする』をクリックします。

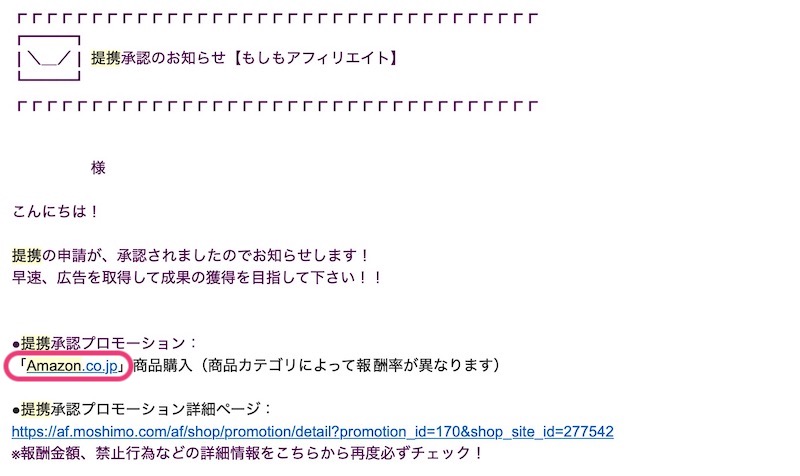
⇨ 数時間〜1日後に上記のような承認メールが届きます。
これで、Amazonとの提携は完了です。
次の『Yahoo!』との提携は、即時承認なので待たされません。
後少し頑張りましょう!
step
5『Yahoo!』と提携をする

⇨ もしもアフィリエイトのトップページより『Yahoo』と入力して『検索ボタン』をクリックします。
⇨ 『Yahoo!ショッピング』を検索し、『提携申請する』をクリックします。
『Yahoo!ショッピング』の場合は、即時提携されるので審査待ちの必要はありません。
これで、Yahoo!との提携は完了です。
お疲れ様です。結構、かんたんでしたね!
以上で、大手3社との提携が完了しました!
⇨これで『かんたんリンク』を使うことができます。
おそらく、『Amazon』の提携承認メールを待つことになると思います。メールが届いたら、『かんたんリンク』を使ってみましょう!
【普段使い3ステップ】もしもアフィリエイト『かんたんリンク』の使い方

もしもアフィリエイト『かんたんリンク』の使い方は、たったの3ステップです。
『かんたんリンク』の使い方 3STEP
- 『かんたんリンク』へ進む
- 商品検索〜HTMLコードの取得
- HTMLコードの貼り付け
順番に画像付きで説明します。
step
1『かんたんリンク』へ進む

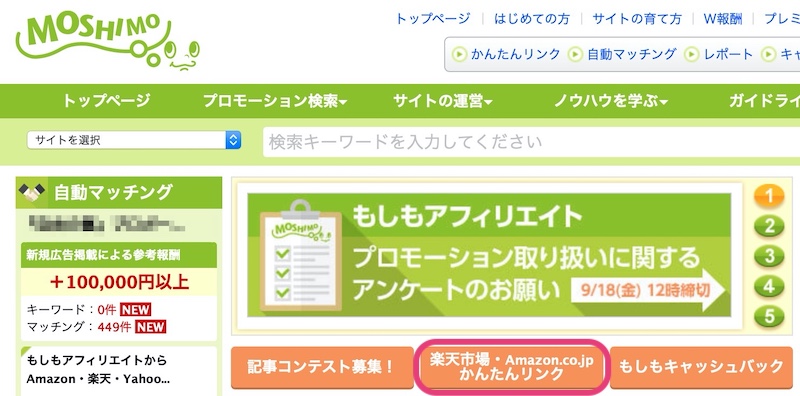
⇨ 『もしもアフィリエイト』にログインして、トップページの『かんたんリンク』をクリックします。
step
2商品検索〜HTMLコードの取得

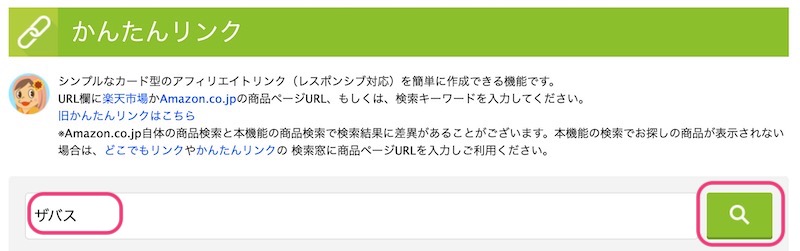
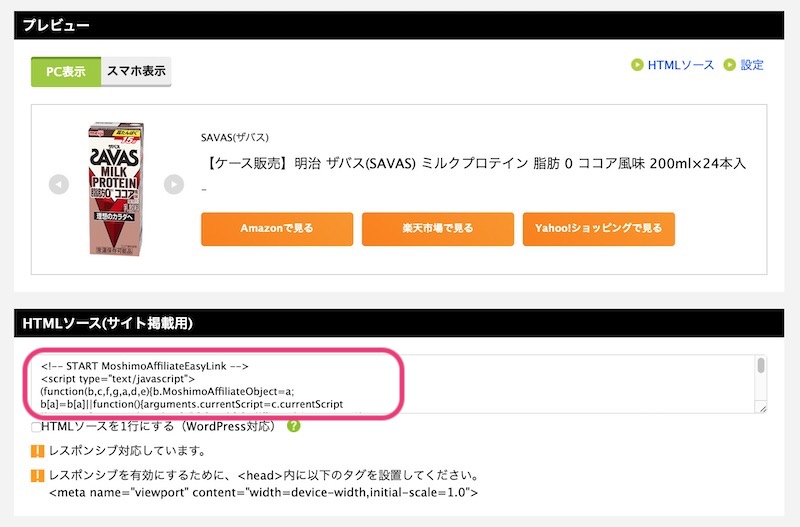
⇨ 紹介したい商品のキーワードを入力して、『検索ボタン』をクリックします。

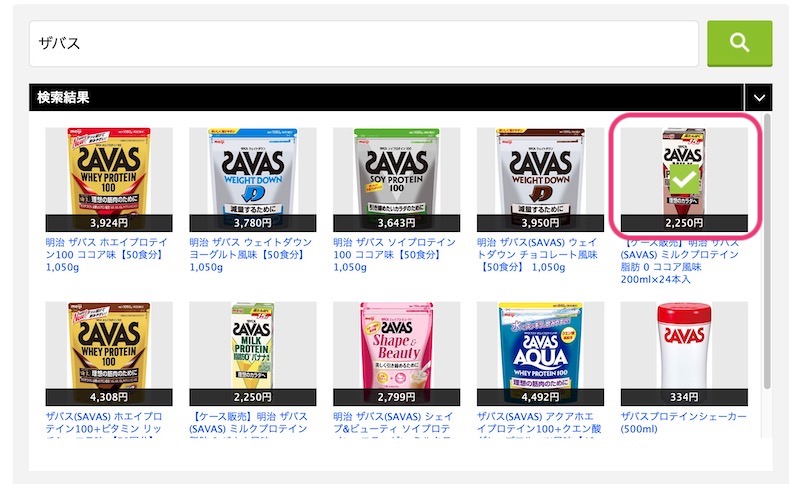
⇨ 検索結果より、紹介したい商品の画像をクリックします。

⇨ 表示されたHTMLコードをコピーします。
step
3HTMLコードの貼り付け
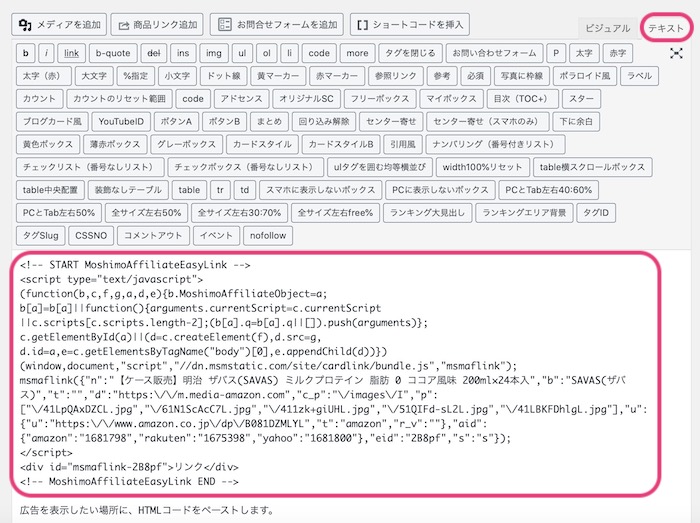
⇨ 広告を表示したい場所に、HTMLコードをペーストします。
上記が、実際にペーストしたものです。
“注意ポイント”
HTMLコードを貼り付ける際は、『テキスト』のモードから貼り付けましょう!

以上が、もしもアフィリエイト『かんたんリンク』の使い方でした!
最も最短時間で広告リンクが作れるのが『かんたんリンク』です。
『かんたんリンク』の画像はスライドすることができてオシャレなので、ぜひ活用していきましょう!
初期状態では3つとも黄色のボタンですが、3色に変更することも可能です。
『外観』⇨『カスタマイズ』⇨『追加CSS』に以下のコードを貼り付ければOKです。
ボタン色変更のコード
/*--------------------------------
もしもの簡単リンクのカスタマイズ
---------------------------------*/
.easyLink-box {
margin-bottom: 1.5em!important;
}
.easyLink-info-btn {
display: inline!important;
}
.easyLink-info-btn a{
margin: 5px 10px 5px 0!important;
padding: 0 12px!important;
line-height: 35px!important;
display: inline-block!important;
width: 100%!important;
box-shadow: 0 8px 15px -5px rgba(0, 0, 0, 0.25)!important;
font-size: 1em!important;
}
.easyLink-info-btn-amazon{
background:#ffb36b!important;
}
.easyLink-info-btn-rakuten{
background:#73c1ea!important;
}
.easyLink-info-btn-yahoo{
background:#ea7373!important;
}
.easyLink-info-btn a:before {
font-family: "Font Awesome 5 Free";
content: "\f0da";
padding-right: 3px;
}
@media screen and (max-width: 480px){
div.easyLink-box div.easyLink-info p.easyLink-info-btn a {
width: 100%!important;
position: relative;
}
.easyLink-info-btn a:before {
padding-right: 5px;
right: 5px;
position: absolute;
}
}
というわけで今回は以上です。
もし同じ商品リンクを、複数の記事で紹介しそうならショートコード化しておくと、後で何かあった時に一括修正が可能です。
>>STINGERタグ管理プラグイン3 を使おう!【AFFINGER5 無料特典】
【当サイトのWordPressテーマ】
AFFINGER

サイト収益化のための最強テーマ ¥14,800
\\ 期間限定の特典付き //
『目次作成プラグイン(ライト版)』が無料
