もくじ
商品リンクの作成ツール = 代表的なもので5種類
商品リンクを作成するツールは、代表的なもので5種類ほどあります。
それぞれの特徴は、【商品リンクを選ぼう!】カエレバ・RINKER・Kattene・かんたんリンク・MyLinkBox を参考にして下さい。
自分に合ったものを2つほど選びましょう!
商品リンク作成ツール
- カエレバ・ヨメレバ・トマレバ・タベレバ
- RINKER
- Kattene
- かんたんリンク(もしもアフィリエイト)
- MyLinkBox(バリューコマース)
今回は、③Kattene の使い方 になります。
Kattene とは
『kattene』は、画像・ボタンの文字・URLが手入力なので自由にボタンを設定できます。
唯一、説明文を自由なテキストで挿入できるツールです!
| 項目 | HTMLコード |
| 貼り付け方法 | 0 |
| 初期ボタン種類 | 5 |
| 自由ボタン数 | 5 |
| ボタン最大数 | 何でもOK |
| 報酬 | 面倒 |
| 手間 | |
| 機能 |
それでは、『Kattene』の使い方をマスターしていきましょう!
【3ステップ】『Kattene』の使い方

『Kattene』の導入から実際に広告を掲載するまでは、3つのステップになります。
Kattene使用の3ステップ
- 『Kattene』の導入
- コードに情報を入力
- 記事に貼る(できればショートコード化)
最初の導入を済ませれば、日常の作業はほとんど②のみです。
それでは順番に説明していきます。
ステップ① 『Kattene』の導入

『Kattene』の導入方法は、有料ブログか無料ブログかで2つのセットアップ方法があります。
【WordPress】プラグイン有効化
【無料ブログ】CSSコード貼り付け
どちらの方法でも『kattene』の導入から使い方マスターまでの時間は20分程度です!
⇨ WordPressの人は、【WordPress編】Katteneの導入 へ進んで下さい。
⇨ 無料ブログの人は、【無料ブログ編】Katteneの導入 へ進んで下さい。
【WordPress編】 Katteneの導入
WordPressを使っている人は、『Kattene』のダウンロードとプラグイン有効化を行います。

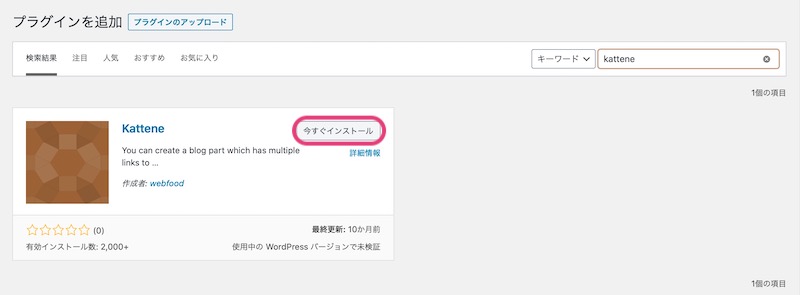
⇨ WordPress管理画面より『プラグイン』『新規追加』より、『Kattene』をキーワード検索し、『今すぐインストール』をクリックします。

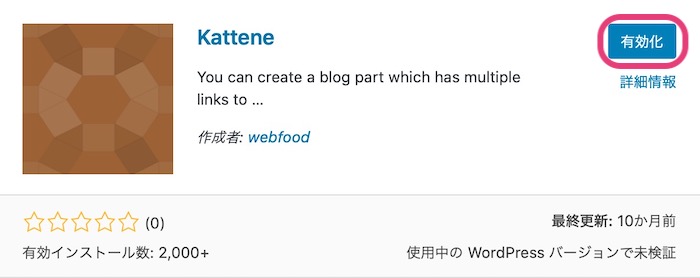
⇨ インストールが完了したら、『有効化』をクリックします。

⇨ これで『Kattene』の有効化が完了です!
WordPressプラグインの場合の商品リンクのコードは下記の通りです。
Katteneのコード
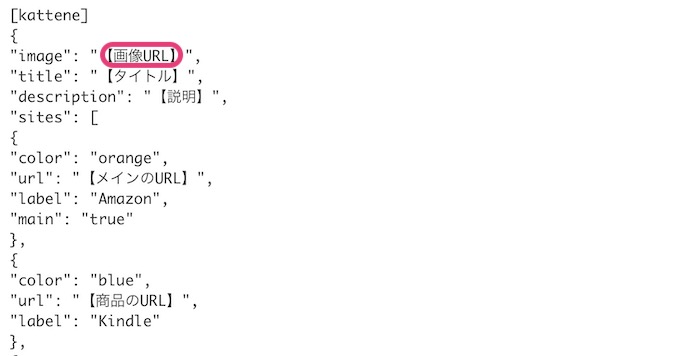
[kattene]
{
"image": "",
"title": "【タイトル】",
"description": "【説明】",
"sites": [
{
"color": "orange",
"url": "【メインのURL】",
"label": "Amazon",
"main": "true"
},
{
"color": "blue",
"url": "【商品のURL】",
"label": "Kindle"
},
{
"color": "red",
"url": "【商品のURL】",
"label": "楽天"
},
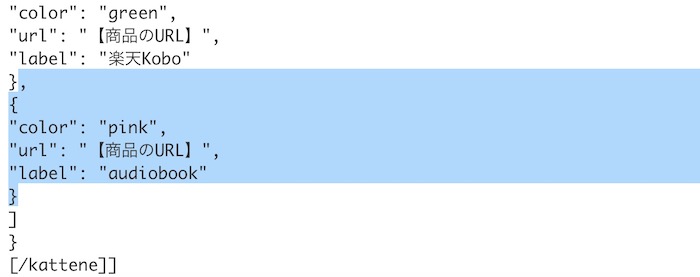
{
"color": "green",
"url": "【商品のURL】",
"label": "楽天Kobo"
},
{
"color": "pink",
"url": "【商品のURL】",
"label": "audiobook"
}
]
}
[/kattene]
上記コードを自分のPCのメモ機能などに保存しておいて下さい。
続きは、ステップ②へ
【無料ブログ編】 Katteneの導入
無料ブログを使っている人は、『Kattene』のCSSファイルを追加していきます。
KatteneのCSSファイル専用ページにあるコードをコピーして、あなたのサイトにあるCSSファイル(style.css等)にペーストしてください。
商品リンクのコードは下記の通りです。
Katteneのコード
<div class="kattene">
<div class="kattene__imgpart"><a target="_blank" rel="noopener" href="【メインのURL】"><img src="【画像URL】"></a></div>
<div class="kattene__infopart">
<div class="kattene__title"><a target="_blank" rel="noopener" href="【メインのURL】">【タイトル】</a></div>
<div class="kattene__description">【説明】</div>
<div class="kattene__btns __five">
<div><a class="kattene__btn __orange" target="_blank" rel="noopener" href="【商品のURL】">Amazon</a></div>
<div><a class="kattene__btn __blue" target="_blank" rel="noopener" href="【商品のURL】">Kindle</a></div>
<div><a class="kattene__btn __red" target="_blank" rel="noopener" href="【商品のURL】">楽天</a></div>
<div><a class="kattene__btn __green" target="_blank" rel="noopener" href="【商品のURL】">楽天Kobo</a></div>
<div><a class="kattene__btn __pink" target="_blank" rel="noopener" href="【商品のURL】">audiobook</a></div>
</div>
</div>
</div>
コードを自分のPCのメモ機能などに保存しておいて下さい。
ステップ② コードに情報を入力

広告リンクを完成させるために、コードに5点の情報を入力する必要があります。
Kattene 5つの情報入力
- 【タイトル】
- 【説明】
- 【画像URL】
- 【メインのURL】 【商品のURL】
- "ボタン"の名称変更
入力というより、【】の部分を任意の情報に置き換える感じです。
①【タイトル】の入力
Amazon に掲載されているタイトルなどで良いかと思います。
好きに変更できるのが『Kattene』の強みでもあるので、自由に入力しましょう!
②【説明】の入力
商品の説明文です。
これも販売サイトのコピペでいいですが、少しキャッチーな言葉を付け加えるのも良いです。
③【画像URL】の入力
Amazonの画像がリンク切れが起きにくいので、Amazonアソシエイトから画像URLを取得します。
手順は次のとおりです。

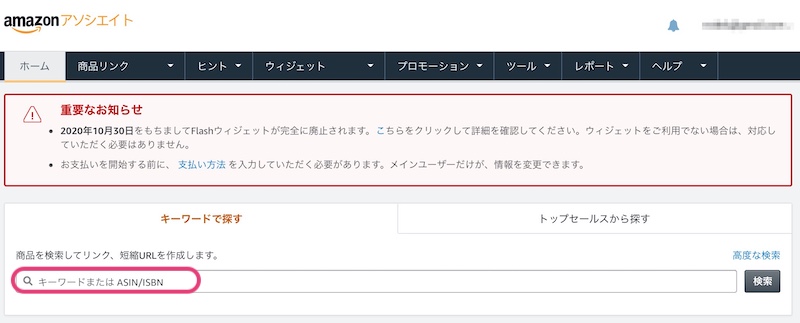
AMAZONアソシエイトにログインし、検索バーで画像を探したい商品のキーワードを入力します。

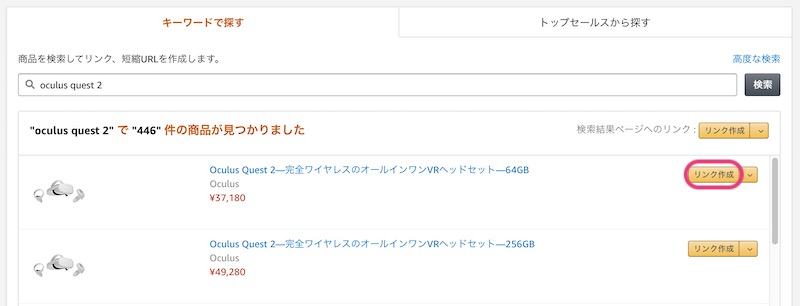
該当商品が見つかったら『リンク作成』をクリックします。

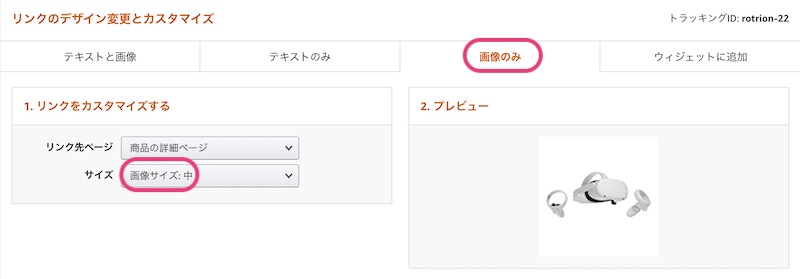
『画像のみ』タブをクリックし、『画像サイズ:中』にしておきます。

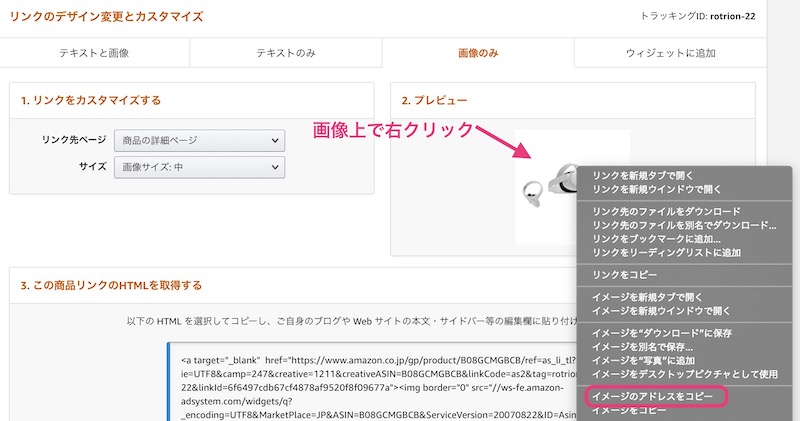
プレビュー画像上で右クリックし、『イメージのアドレスをコピー』をクリックします。

コード中の【画像URL】とコピーしたURLを置換えます。
“注意ポイント”
【】も含めて、置き換えるように注意して下さい。
また、WordPressで貼る場合、テキストモードから貼り付けて下さい。
④【メインのURL】 【商品のURL】の入力
【メインのURL】には、タイトルをクリックしてもリンクさせたいURLに置換えます。
商品のURLは、Amazon・楽天・Yahoo!などの、アフィリエイトリンクに置き換えて下さい。
⑤ ボタンの名称変更
初期状態では、Amazon・Kindle・楽天・楽天Kobo・audiobook になっているので、任意の文字に変更しても大丈夫です。

ボタンの数を減らす場合は、『カンマ』から『波かっこ』までを削除するとOKです。
例えば上記の場合、『audiobook』のボタンが消えて、合計4つのなります。
これでコードへの情報入力は終了です!
ステップ③ 記事に貼る(できればショートコード化)

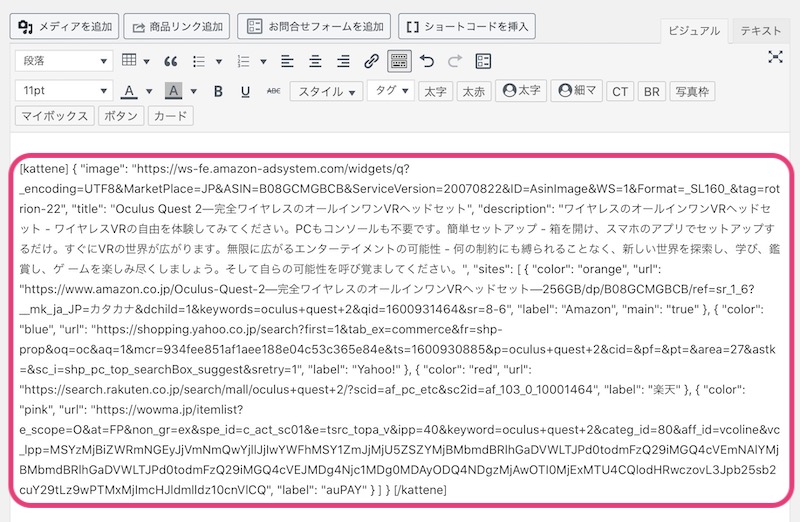
広告を表示したい場所に、作成したコードを貼り付けます。
⇨ 貼った場所に広告リンクが表示されます。

しかし、このようにコードがとんでもなく長くなってしまうこともしばしば・・
1箇所にしか貼らない広告だったら、さほど問題にはなりませんが、複数箇所に長いコードを貼ると記事編集ページが見にくくなる上に、修正の必要がでた時は、かなり大変な作業になってしまいます。
『Kattene』は、ショートコード化しておくと便利です!
ショートコード化して整理するプラグインは、いくつかあるのですが、Affinger5を使っている人は、『STINGERタグ管理プラグイン3』を使うと便利です。
詳しい使い方は、STINGERタグ管理プラグイン3 を使おう!【AFFINGER5 無料特典】をご覧下さい。

ショートコード化すれば、こんなにスッキリするだけでなく、元のコードさえ変更すれば、全ての同じショートコードが一括修正されます。
『Kattene』とショートコード化の組み合わせは、慣れると最強のリンク作成ツールです!
説明文が入力できて、ボタンの種類も自由自在なところが◎
というわけで今回は以上です。

